In this tutorial, we’ll use JavaScript to make an Omegle Bot. You don’t need to be a programmer to follow along with this article. I’ve already written the source code, you just need to copy/paste it inside your web browser.
Basically, an Omegle Bot allows us to automate some tasks. For example, today I’ll show you how to automatically send a message to a stranger using Omegle Chat Bot.
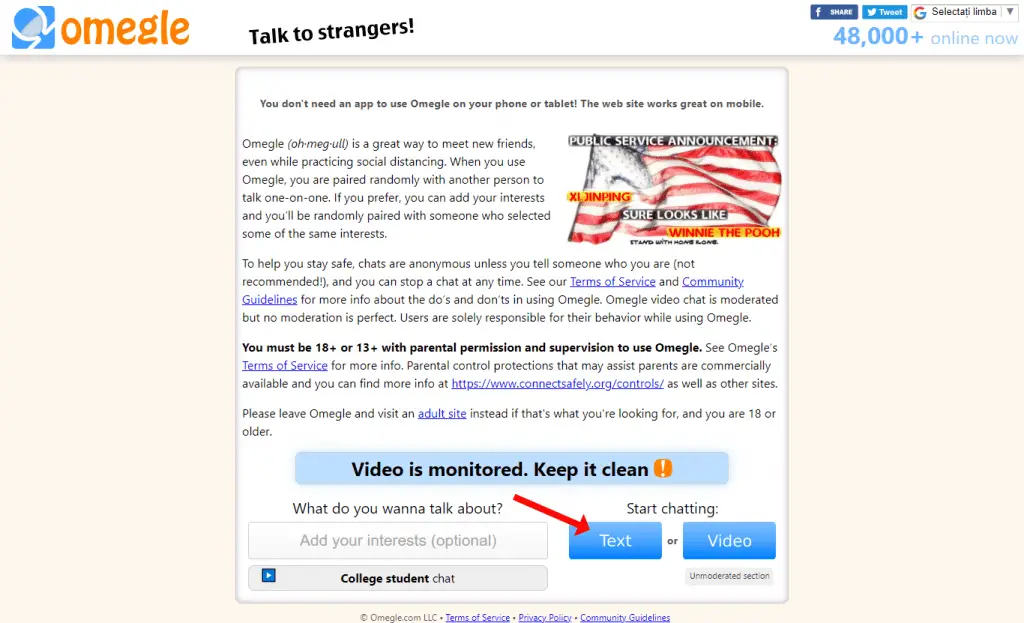
Open Omegle Website on Your Computer

Visit the Omegle website on your computer and then click the “Text” button given under “Start chatting”.
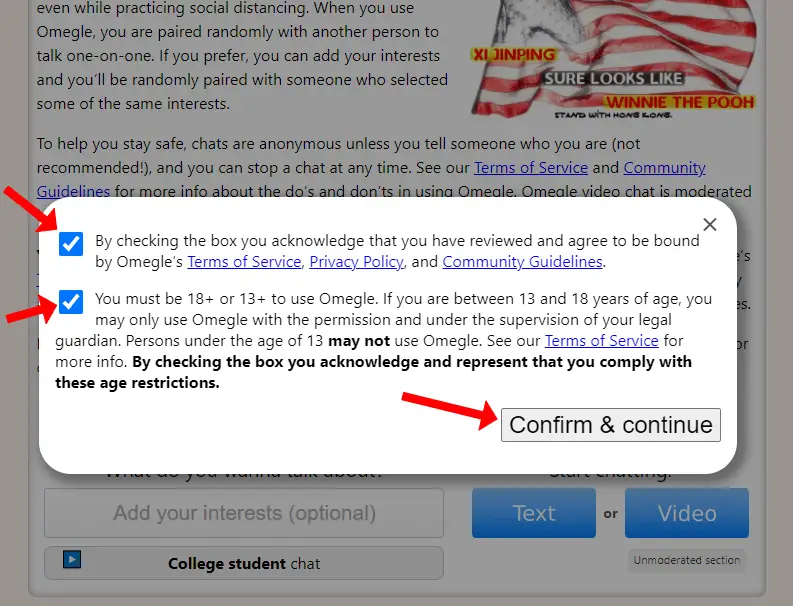
A popup modal will appear, asking you to accept the Omegle’s Terms of Service, Privacy Policy, and Community Guidelines. As well as confirm that you are 18+ or 13+ to use Omegle.
Click the two checkboxes and then hit “Confirm & continue”.

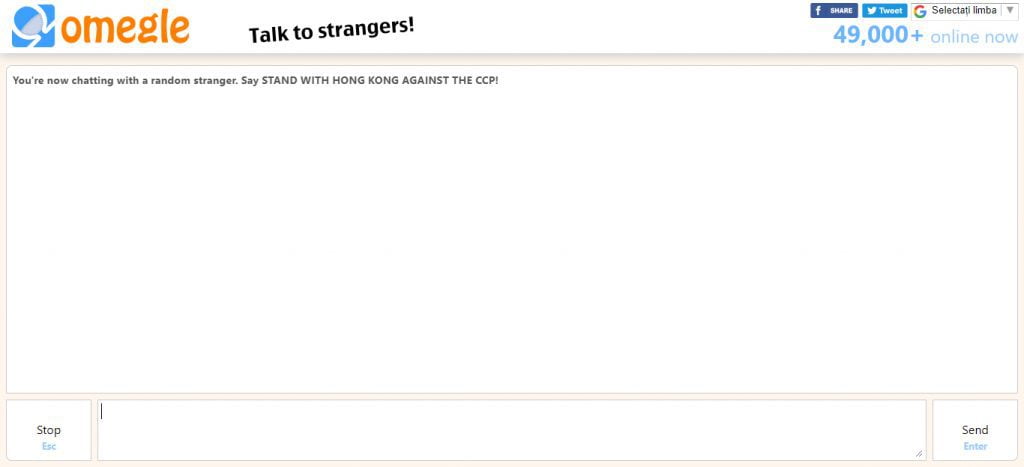
It will open a new webpage where a chat box is given (Just like Facebook Messenger, or WhatsApp).
Omegle Text Chat Page

Now, follow the below mentioned steps to automatically send a message to random stranger using Omegle Bot.
Step 1:- Open Chrome DevTools
There are different ways to open Chrome DevTools in your Google Chrome browser. The quickest one is to press Ctrl+Shift+J on Windows or ⌘+⌥Option+J on Mac.
Step 2:- Copy/Paste Omegle Bot Code in Browser
Copy the below code-snippet and paste it inside the Chrome DevTools “Console” tab. Now, hit the “Enter” button on your keyboard and see how Omegle Chatbot automatically send the message to stranger.
function executeOmegle()
{
let btn = document.querySelector('.disconnectbtn')
let messageBox = document.querySelector('.chatmsg')
let sendBtn = document.querySelector('.sendbtn')
btn.click()
messageBox.innerHTML="Hello, how are you? I'm Furqan. This message is sent by my automatic chatbot."
sendBtn.click()
}
setInterval(executeOmegle,4000)Code Explanation
Basically, at first, I have defined a new JavaScript function called executeOmegle(). In this function, I’ve used document.querySelector() to select the “Start/Stop chat” button, message textarea, and the “Send” button based on their HTML5 class attribute.
I then call the btn.click() method to open a new chat with stranger.
The messageBox.innerHTML is the main line of code where we need to specify the text message we want to send.
After that, I called the sendBtn.click() method that enables us to click the “Send” button programmatically.
Finally, we’ll execute our function every 4 seconds using setInterval(executeOmegle,4000) code.
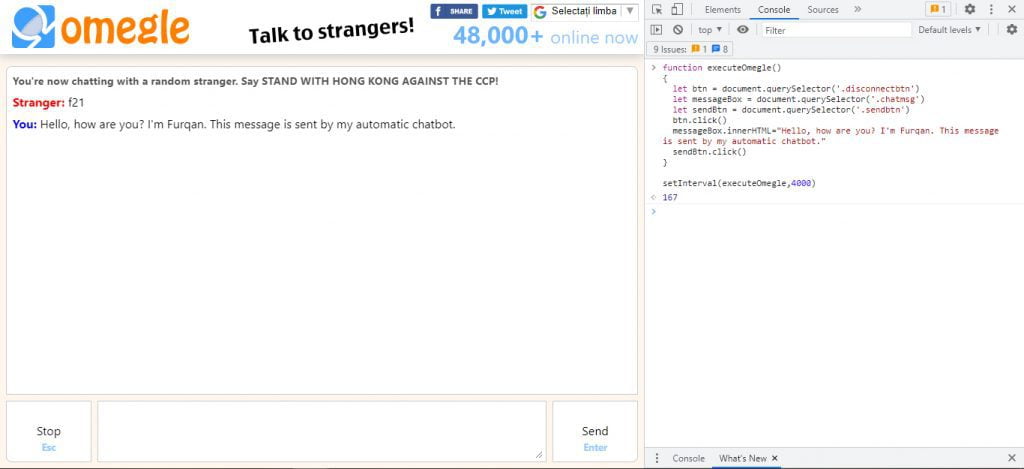
Omegle Bot Screenshot

As you can see that in the above screenshot our Omegle bot is working. Basically, our Omegle chatbot will continue to work as long as you are active on the Omegle chat page.
If you want to turn off the Omegle bot, simply clear the “Console” tab and close Chrome DevTools.