In this tutorial, you will learn how to make a Pokemon Go Trainer Level Speed Calculator in JavaScript. Basically, Pokemon Go level calculator tool will help you determine when can you reach Level 40 in Pokémon Go.
The main source code of Pokemon Go Level Calculator is given below. It was a bit difficult to add the complete source code here. So, I have provided a download button at the end of this tutorial from where you can download the full source code of Pokemon Go Trainer Level Speed Calculator.
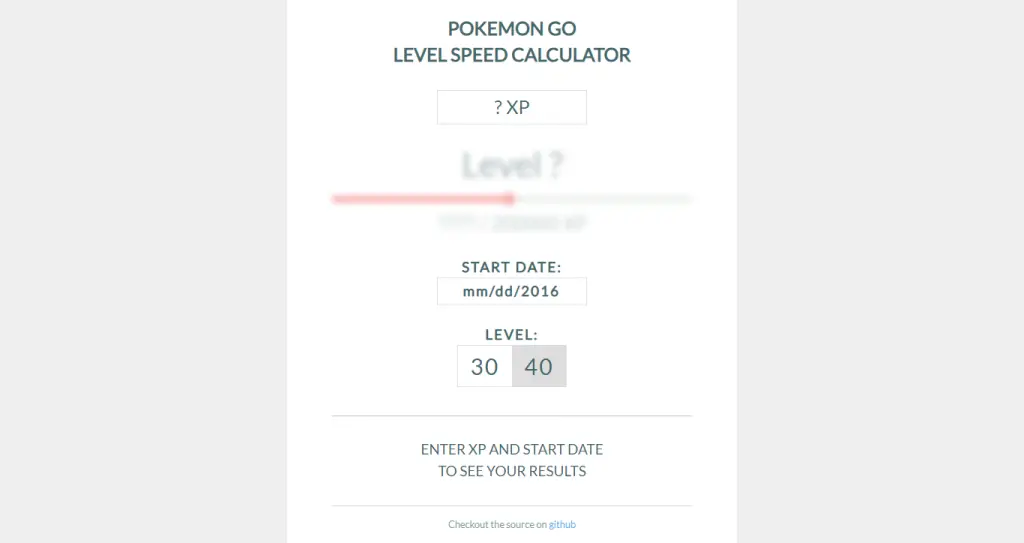
Pokemon Go Trainer Level Speed Calculator
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Pokemon Go Trainer Level Calculator</title>
<link href="https://fonts.googleapis.com/css?family=Lato" rel="stylesheet">
<meta property="og:image" content="https://trainerlevelspeed.de/thumb.png" />
</head>
<body>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` in this folder.
To create a production bundle, use `npm run build`.
-->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-83285379-1', 'auto');
ga('send', 'pageview');
</script>
</body>
</html>/src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import 'bootstrap/dist/css/bootstrap.css';
window.$ = window.jQuery=require('jquery');
window.Tether=require('tether');
require('bootstrap/dist/js/bootstrap');
import configureStore from './store/configureStore';
import App from './containers/app/App';
const store = configureStore();
ReactDOM.render(
<Provider store={store}>
<App/>
</Provider>,
document.getElementById('root')
);/src/components/calc/Calc.js
import React, { Component } from 'react'
import './calc.css';
import Input from "./Input";
import Result from "./Result";
import Visualization from './Visualization';
import Github from '../Github';
import levelXp, {totalXp} from './levels';
var MAX_LEVEL = levelXp.length;
function calcStats(xp) {
if (xp === '?') {
return {
level : '?',
xpLeft : '?????',
xpGoal : 200000
};
}
var level = 0;
var xpLeft = xp;
while (level < MAX_LEVEL && xpLeft - levelXp[level] >= 0) {
xpLeft -= levelXp[level];
level++;
}
if (level === 40) {
xpLeft = levelXp[levelXp.length-1]
}
return {
level : level,
xpLeft : xpLeft,
xpGoal : levelXp[level] || levelXp[levelXp.length-1]
};
}
export default class Header extends Component {
render() {
var stats = calcStats(this.props.xp);
var perc = stats.xpLeft / stats.xpGoal;
var progressStyle = {
width : (100*perc) + '%'
};
var totalPerc = Math.min(1, this.props.xp / totalXp[this.props.goal]);
var validData = totalPerc >= 0 && this.props.date !== null
&& this.props.date < (new Date());
var resultComponents = (<div className="rollDown">
<div className="line"></div>
ENTER XP AND START DATE<br />
TO SEE YOUR RESULTS
</div>);
if (validData) {
resultComponents = (<div className="rollDown opened">
<div className="line"></div>
<Result startDate={this.props.date} xp={this.props.xp} goal={this.props.goal} />
<Visualization perc={totalPerc} goal={this.props.goal} />
</div>);
}
var disabledStyle = this.props.xp === '?' ? ' disabled' : '';
// this is really getting messed up now...
return (
<div className="calc">
<h1>POKEMON GO<br/>LEVEL SPEED CALCULATOR</h1>
<div className="xp">
<div className="fakeInput" onClick={()=>{this.input1.focus();}}>
<Input value={this.props.xp} className="inputXp" ref={(c) => {this.input1 = c}}
onChange={(evt) => this.props.setXp(evt.target.value)}
/> XP
</div>
</div>
<div className={"level"+disabledStyle}>
Level {stats.level}
</div>
<div className={"progress"+disabledStyle}>
<div className="progressBg"></div>
<div className="progressFront" style={progressStyle}><div className="progressHandle"></div></div>
<div className="progressXp">{stats.xpLeft} / {stats.xpGoal} XP</div>
</div>
<div className="bottom">
<div className="startDate">
START DATE:<br />
<div className="fakeInput" onClick={()=>{this.input2.focus();}}>
<Input value={this.props.dateStr} className="inputDate" ref={(c) => {this.input2 = c}}
onChange={(evt) => this.props.setStartDate(evt.target.value)}
/>
</div>
</div>
<div className="startDate levelchoice">
LEVEL:<br />
<div className="btn-group" data-toggle="buttons">
<label className={"btn btn-secondary"+(this.props.goal === 30 ? ' active':'')} onClick={()=>this.props.setGoal(30)}>
<input type="radio" name="options" id="option1" autoComplete="off" defaultChecked={this.props.goal === 30 ? 'checked':''} /> 30
</label>
<label className={"btn btn-secondary"+(this.props.goal === 40 ? ' active':'')} onClick={()=>this.props.setGoal(40)}>
<input type="radio" name="options" id="option2" autoComplete="off" defaultChecked={this.props.goal === 40 ? 'checked':''} /> 40
</label>
</div>
</div>
</div>
{resultComponents}
<Github/>
</div>
);
}
}
/*
<ContentEditable
tagName="span"
html="as"
disabled={false}
onChange={(evt) => this.props.setXp(evt.target.value)}
/> XP*//src/components/calc/calc.css
body {
background: #eee;
margin: 0;
cursor: default;
white-space: nowrap;
}
h1 {
font-size: 25px;
font-weight: bold;
margin: 0 0 30px 0;
line-height: 35px;
}
.calc {
padding: 20px 60px 15px;
max-width: calc(80% - 120px);
margin: 0 auto;
width: 600px;
background: #fff;
background-size: 80%;
background-repeat: no-repeat;
background-position: center;
color: #44696c;
text-align: center;
font-family: 'Lato', sans-serif;
}
@media (max-width:700px) {
.calc {
max-width: 100%;
width: 100%;
}
.bigOnly {
display: none;
}
}
*:focus, .active {
outline: none !important;
}
input.variableSize {
padding: 0;
border: none;
}
.inputXp {
color: #44696c;
font-size: 25px;
font-family: 'Lato', sans-serif;
}
.xp {
font-size: 25px;
}
.level, .timeNeeded {
line-height: 45px;
font-size: 47px;
white-space: nowrap;
}
.level {
margin-top: 30px;
}
.timeNeeded {
padding: 10px 0;
font-size: 43px;
}
.progress, .xpProg {
margin: 20px auto;
width: 100%;
position: relative;
}
.progressBg, .progressFront {
background: #d7dfd6;
height: 9px;
width: 100%;
border-radius: 7px;
position: absolute;
left: 0;
top: 0;
transition: width 0.3s;
}
.progressFront {
background: #ee5b5b;
width: 50%;
}
.progressHandle{
position: absolute;
right: -4px;
top: -4px;
height: 17px;
width: 17px;
background: #ee5b5b;
border-radius: 50%;
}
.progressXp {
padding-top: 17px;
font-size: 26px;
color: #87a19f;
}
.bottom {
padding-top: 10px;
padding-bottom: 15px;
}
.startDate {
padding-top: 35px;
font-size: 19px;
font-weight: bold;
letter-spacing: 2px;
}
.inputDate {
font-size: 19px;
font-weight: bold;
letter-spacing: 2px;
color: #44696c;
}
.testSpan {
position: absolute;
left: -1000px;
top: -100000px;
/*position: relative;
left: -1px;
top: -30px;
border: 1px solid red;*/
}
.line {
margin: 15px auto 30px;
width: 100%;
border-top: 1px solid #bbb;
}
.result {
padding-bottom: 30px;
letter-spacing: 2px;
}
.rollDown {
font-size: 19px;
height: 120px;
transition: height 0.5s;
overflow: hidden;
margin: 0 -50px;
padding: 0 50px;
}
.rollDown.opened {
height: 370px; /* 370px */
}
.line2 {
margin: 15px auto 15px;
}
.github {
opacity: 0.7;
font-size: 80%;
}
/*********** visualization *********/
.xpProg {
margin-top: 35px;
}
.xpProgBg {
background: #d7dfd6;
height: 9px;
width: 100%;
border-radius: 7px;
position: absolute;
left: 0;
top: 0;
}
.xpLabel.minor {
opacity: 0.4;
}
.xpLabel {
position: absolute;
left: 0%;
margin-left:-8px;
top: -4px;
height: 17px;
width: 17px;
background: #d7dfd6;
border-radius: 50%;
}
.xpLabel .text {
position: relative;
top: 18px;
font-size: 13px;
font-weight: bold;
}
.xpLabel.you {
background: #ee5b5b;
transition: left 0.3s;
}
.youBox {
position: absolute;
top: -53px;
margin-left: -29px;
background: #ee5b5b;
transition: opacity 1s;
transition: left 0.3s;
}
.youBox:after {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(238, 91, 91, 0);
border-top-color: #ee5b5b;
border-width: 10px;
margin-left: -10px;
}
.innerBox {
font-weight: bold;
padding: 5px 10px;
color: #fff;
}
.fakeInput {
padding: 3px 10px;
display: inline-block;
border: 1px solid #ddd;
width: 200px;
cursor: text;
-webkit-user-select: none;
}
.level, .progress {
transition: filter 0.3s, opacity 0.3s;
}
.disabled {
opacity: 0.5;
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
.level30 {
margin: 10px 0 0 0;
}
/******* custom bootstrap **********/
.btn-group .btn {
border-radius: 0;
border-color: #ddd;
color: #44696c;
font-size: 160%;
}
.btn.focus, .btn.active, .btn:active { /* remove bootstrap style */
border-color: #ddd !important;
color: #44696c !important;
background: #ddd !important;
}
.levelchoice {
padding-top: 25px;
}
.btn-group {
}Screenshot

Download Pokemon Go Level Calculator
You can download the complete source code of Pokemon Go Level Calculator using the link given below.
