index.html
HTML
x
192
192
1
2
<html lang="en">3
4
<head>5
<meta charset="UTF-8">6
<meta http-equiv="X-UA-Compatible" content="IE=edge">7
<meta name="viewport" content="width=device-width, initial-scale=1.0">8
<title>Document</title>9
</head>10
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600;700;800;900&display=swap" rel="stylesheet">11
<style>12
*,13
*:after,14
*:before {15
box-sizing: border-box;16
}17
18
:root {19
--primary-text-color: #043959;20
--primary-color: #3071cd;21
--secondary-color: #2e69cb;22
}23
24
:focus {25
outline: 0.125rem solid var(--primary-color);26
outline-offset: 0.125rem;27
}28
29
body {30
font-family: "Inter", sans-serif;31
color: var(--primary-text-color);32
line-height: 1.5;33
font-size: 1em;34
}35
36
input,37
button {38
font: inherit;39
border-radius: 0;40
border: 0;41
background-color: transparent;42
box-shadow: none;43
}44
45
.container {46
display: flex;47
align-items: center;48
justify-content: center;49
min-height: 100vh;50
background-image: linear-gradient(135deg, #52e5e7 5%, #130cb7 100%);51
}52
53
.panel {54
background-color: #fff;55
max-width: 34rem;56
display: flex;57
flex-direction: column;58
padding: 4rem 3rem;59
border-radius: 0.5rem;60
box-shadow: 0.75rem 0.75rem 1.75rem 0 rgba(0, 0, 0, .25);61
}62
63
.panel-header {64
display: flex;65
align-items: center;66
justify-content: center;67
flex-direction: column;68
}69
70
.panel-header-logo {71
width: 5rem;72
height: 5rem;73
}74
75
.panel-header-logo svg {76
max-width: 100%;77
max-height: 100%;78
}79
80
.panel-header-title {81
margin-top: 1.5rem;82
font-size: 1.75rem;83
font-weight: 700;84
}85
86
.panel-header-info {87
margin-top: 1rem;88
text-align: center;89
}90
91
.link {92
text-decoration: none;93
color: var(--primary-color);94
border-bottom: 0.0625rem solid;95
}96
97
.link:hover {98
color: var(--secondary-color);99
}100
101
.form {102
margin-top: 2rem;103
display: flex;104
flex-direction: column;105
}106
107
.input {108
display: flex;109
flex-direction: column;110
}111
112
.input+.input {113
margin-top: 1.5rem;114
}115
116
.input-label {117
font-weight: 600;118
}119
120
.input-field {121
margin-top: 0.25rem;122
border: 0.0625rem solid #999;123
}124
125
.input-submit {126
padding: 1rem;127
background-color: var(--primary-color);128
color: #fff;129
}130
131
.input-submit:hover {132
background-color: var(--secondary-color);133
}134
135
.input-field,136
.input-submit {137
padding: 0.5rem 0.75rem;138
min-height: 3rem;139
}140
141
.panel-footer {142
display: flex;143
justify-content: center;144
margin-top: 1.5rem;145
}146
147
.panel-footer-info {148
text-align: center;149
}150
</style>151
152
<body>153
<div class="container">154
<div class="panel">155
<div class="panel-header">156
<div class="panel-header-logo">157
<svg xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns="http://www.w3.org/2000/svg"158
fill-rule="evenodd" xml:space="preserve" height="500" width="500" version="1.0"159
viewBox="0 0 5.5555557 5.5555555">160
<g transform="matrix(1.0755 0 0 1.0755 -3.5103 -1.6684)">161
<path fill="#3071cd"162
d="m5.8465 1.9131c0.57932 0 1.1068 0.222 1.5022 0.58547-0.1938-0.0052-0.3872 0.11-0.3952 0.3738-0.0163 0.5333 0.6377 0.6469 0.2853 1.7196l-0.2915 0.8873-0.7939-2.3386c-0.0123-0.0362 0.002-0.0568 0.0465-0.0568h0.22445c0.011665 0 0.021201-0.00996 0.021201-0.022158v-0.13294c0-0.012193-0.00956-0.022657-0.021201-0.022153-0.42505 0.018587-0.8476 0.018713-1.2676 0-0.0117-0.0005-0.0212 0.01-0.0212 0.0222v0.13294c0 0.012185 0.00954 0.022158 0.021201 0.022158h0.22568c0.050201 0 0.064256 0.016728 0.076091 0.049087l0.3262 0.8921-0.4907 1.4817-0.8066-2.3758c-0.01-0.0298 0.0021-0.0471 0.0308-0.0471h0.25715c0.011661 0 0.021197-0.00996 0.021197-0.022158v-0.13294c0-0.012193-0.00957-0.022764-0.021197-0.022153-0.2698 0.014331-0.54063 0.017213-0.79291 0.019803 0.39589-0.60984 1.0828-1.0134 1.8639-1.0134l-0.0000029-0.0000062zm1.9532 1.1633c0.17065 0.31441 0.26755 0.67464 0.26755 1.0574 0 0.84005-0.46675 1.5712-1.1549 1.9486l0.6926-1.9617c0.1073-0.3036 0.2069-0.7139 0.1947-1.0443h-0.000004zm-1.2097 3.1504c-0.2325 0.0827-0.4827 0.1278-0.7435 0.1278-0.2247 0-0.4415-0.0335-0.6459-0.0955l0.68415-1.9606 0.70524 1.9284v-1e-7zm-1.6938-0.0854c-0.75101-0.35617-1.2705-1.1213-1.2705-2.0075 0-0.32852 0.071465-0.64038 0.19955-0.92096l1.071 2.9285 0.000003-0.000003zm0.95023-4.4367c1.3413 0 2.4291 1.0878 2.4291 2.4291s-1.0878 2.4291-2.4291 2.4291-2.4291-1.0878-2.4291-2.4291 1.0878-2.4291 2.4291-2.4291zm0-0.15354c1.4261 0 2.5827 1.1566 2.5827 2.5827s-1.1566 2.5827-2.5827 2.5827-2.5827-1.1566-2.5827-2.5827 1.1566-2.5827 2.5827-2.5827z" />163
</g>164
</svg>165
</div>166
<h1 class="panel-header-title">Sign in167
<h1 />168
<p class="panel-header-info">Don't have a WordPress account? <a href="#" class="link">Create an169
account</a></p>170
</div>171
<form class="form" action="javascript:void(0);">172
<div class="input">173
<label class="input-label">E-mail</label>174
<input type="email" class="input-field" />175
</div>176
<div class="input">177
<label class="input-label">Password</label>178
<input type="password" class="input-field" />179
</div>180
<div class="input">181
<button class="input-submit">Sign in</button>182
</div>183
</form>184
<div class="panel-footer">185
<p class="panel-footer-info">Forgot your username or password? <a href="#" class="link">Restore186
account</a></p>187
</div>188
</div>189
</div>190
</body>191
192
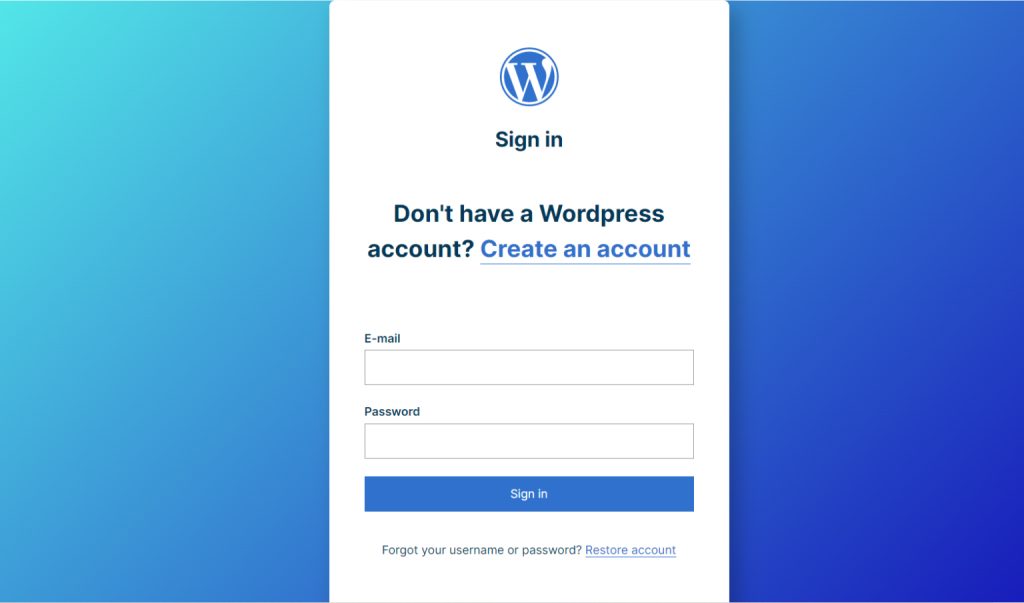
</html>Screenshot of WordPress Admin Login Page Clone in HTML5 & CSS3