Animation and transition effects play a vital role to enhance the UX of an app. Basically, Android is packed with several classes that help you add animations to your app. The most notable among them is MotionLayout which was introduced with ConstraintLayout 2.0.
MotionLayout is well equipped to create complex animations. There is a step-by-step guide that helps you get started with MotionLayout. MotionLayout is more suitable when you want to create a unique custom animation from scratch.
But, there are also some readymade Android animation libraries available that provide solutions for commonly needed animations. In this article, I’ll mention the best Android animation libraries that could enable you to improve your app’s user experience as well as speed up your app development.
So, let’s get started.
FabFilter

FabFilter is a completely developed Android app to showcase complex user interface animations with and without MotionLayout.
Important Info:-
- FiltersLayout contains the source code for non MotionLayout related animations.
- FiltersMotionLayout contains the source code for MotionLayout related animations.
- If you want to switch between the two (FiltersLayout and FiltersMotionLayout) then you can easily do that by using the NavDrawer option.
- NavDrawer option also enables you to control the speed of animation.
Garland View

Garland View is an Android animation library that offers the functionality to effortlessly transitions between various lists of content. It has classes for inner items that are scrolled vertically and outer items that are scrolled horizontally, and each of which contains at least one inner item.
Requirements:-
- Android 4.4 KitKat (API level must be 19 or above)
- Your favorite IDE
InfiniteCards

As its name suggests, InfiniteCards is an infinite card switching user interface animation library for Android. A point to be noted is that InfiniteCards library also supports custom animation. It is released as an open-source project under the Apache 2.0 license.
It offers some attributes through which you can tweak or customize the animation. These attributes are mentioned below:
- animType : type of animation
- front : move the selected card to the front position.
- switchPosition : move the selected card to the front as well as move the card that was previously on the front position to the selected position.
- frontToLast : move the first card to the last position.
- cardRatio : ratio of the card
- animDuration : time duration of each card’s animation effect
- animAddRemoveDelay : delay of animation to add and remove between each card
- animAddRemoveDuration : duration to add and remove each card’s animation
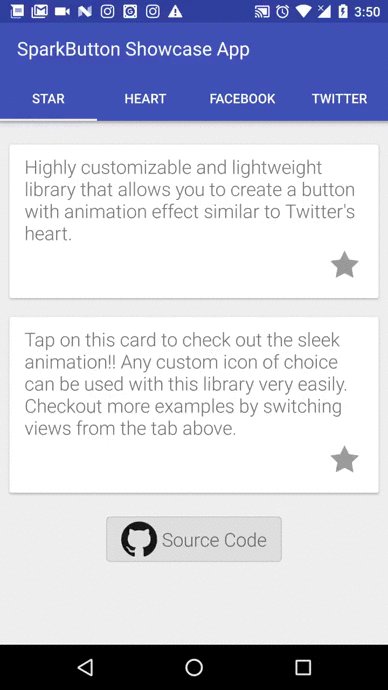
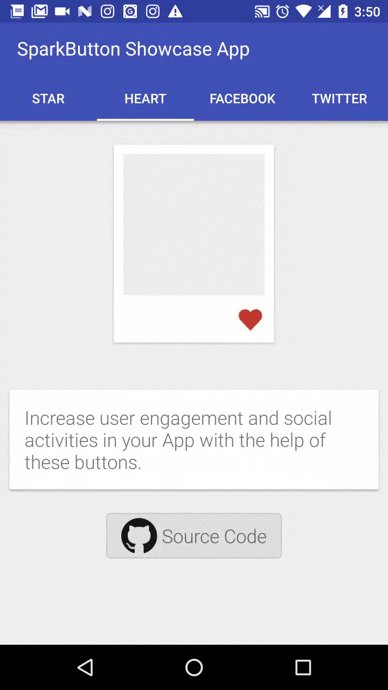
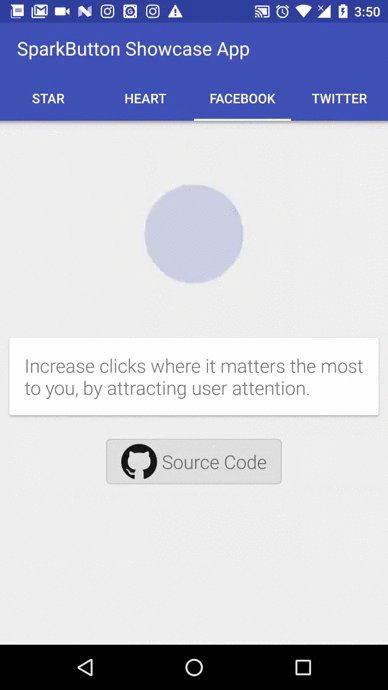
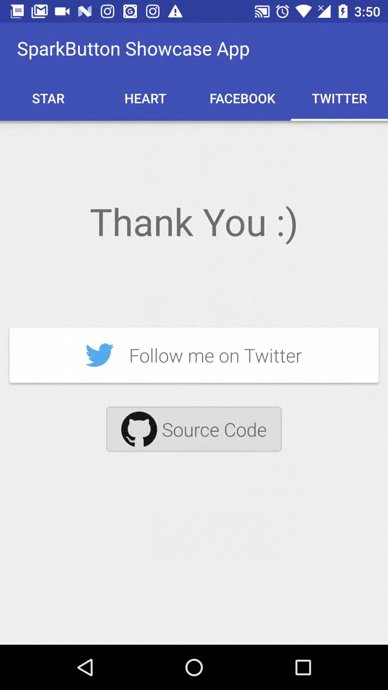
SparkButton

SparkButton animation library has a small footprint but still it offers pleanty of customizable options. Basically, it enables you to create a button with an animation effect just like the Twitter’s heart animation.
This library supports Android OS on API level 14 and above. To use SparkButton simply include its XML script or build it using SparkButtonBuilder.
Some of its cool attributes that you can customize are as follow:
- Button Image and Colors
- Animation Speed
- Button State
- Event Listener
- Play Animation
This library is completely free to use in commercial or personal projects because it falls under the Apache 2.0 license.
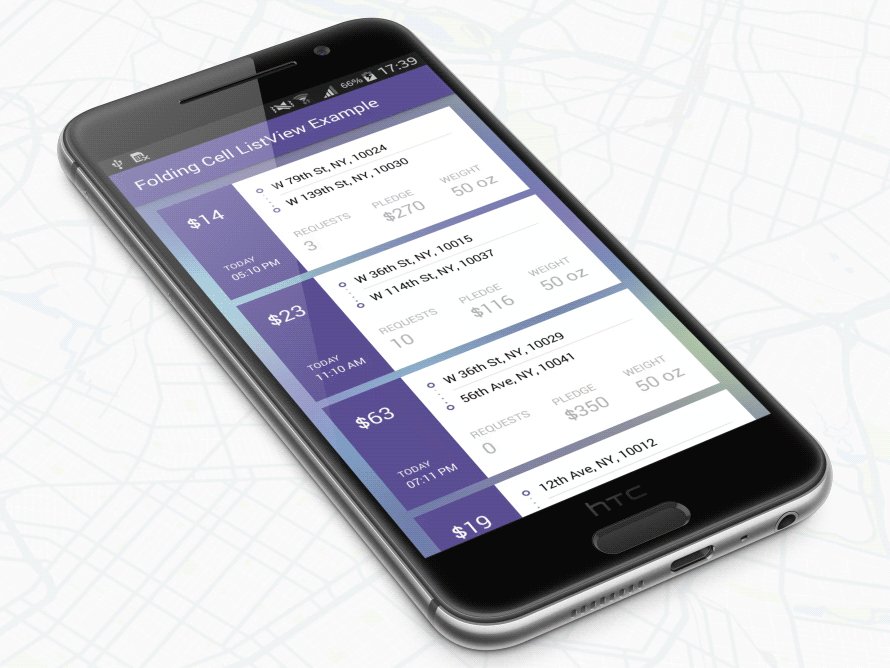
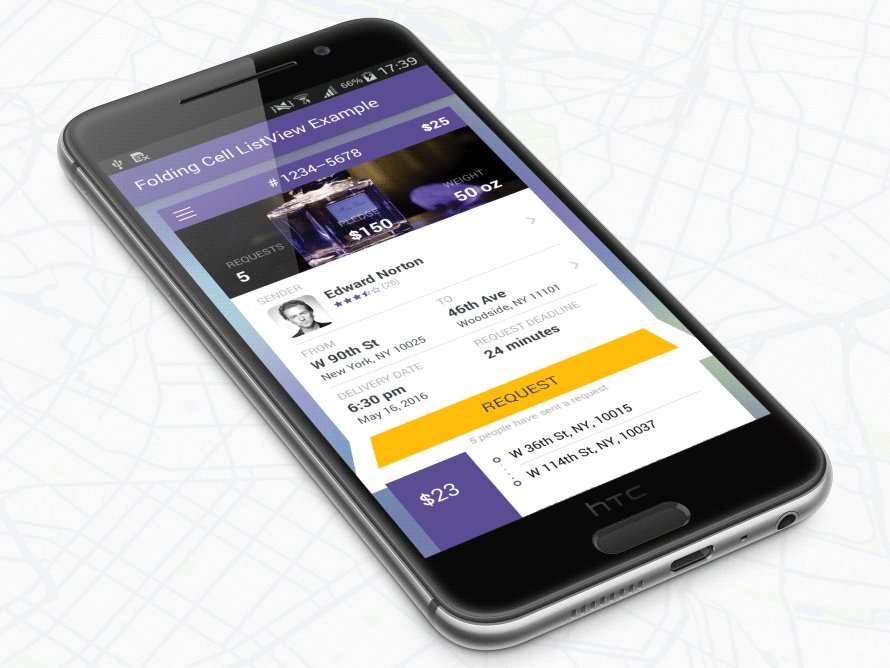
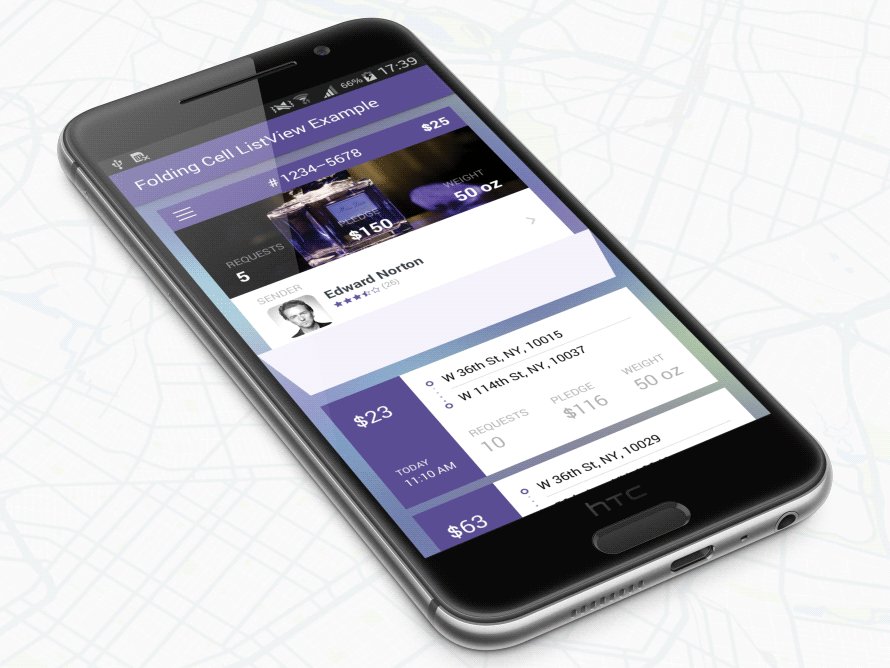
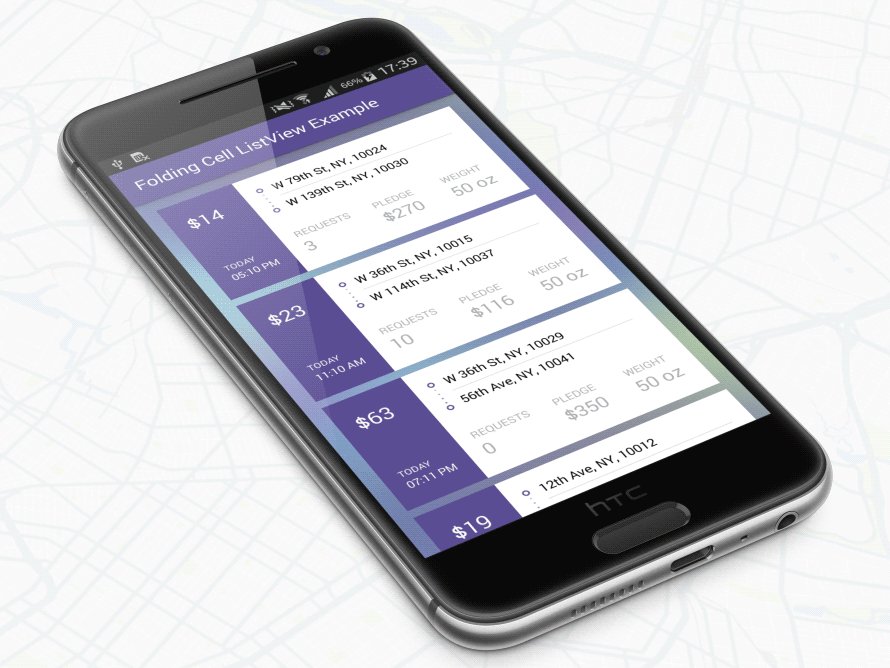
FoldingCell

FoldingCell animation library is inspired by folding paper material. It is based on the principles and guidelines set by material design. It offers the functionality to expand/close the content cells just like we fold a piece of paper.
Requirements:-
- Android 4.0 IceCreamSandwich (API level must be 14 or above)
- Your favorite IDE
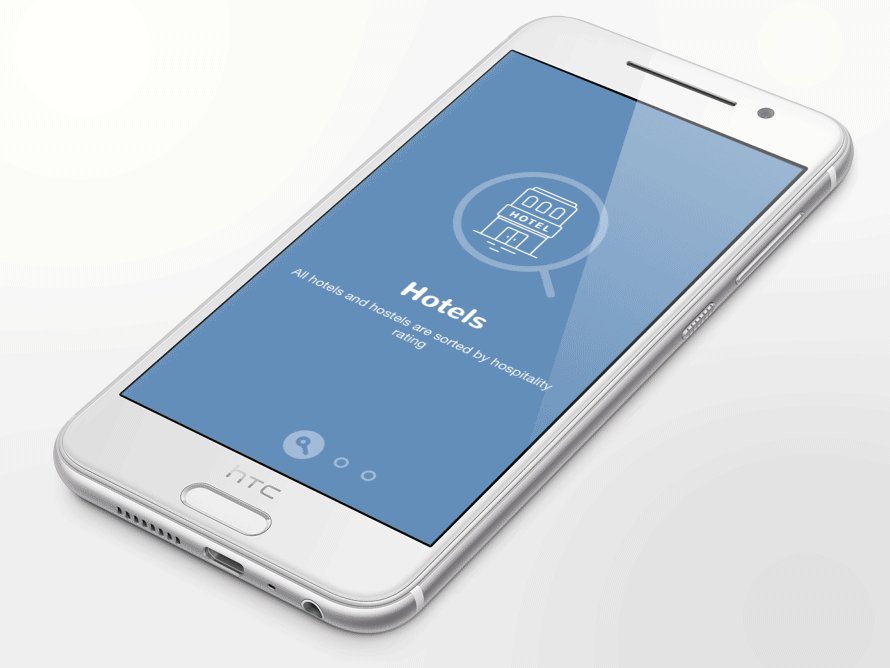
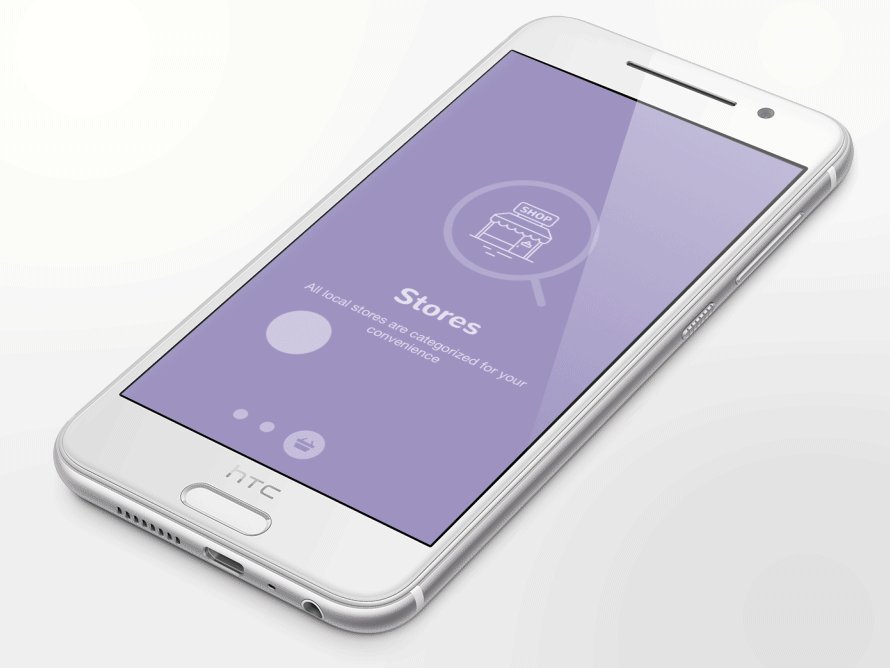
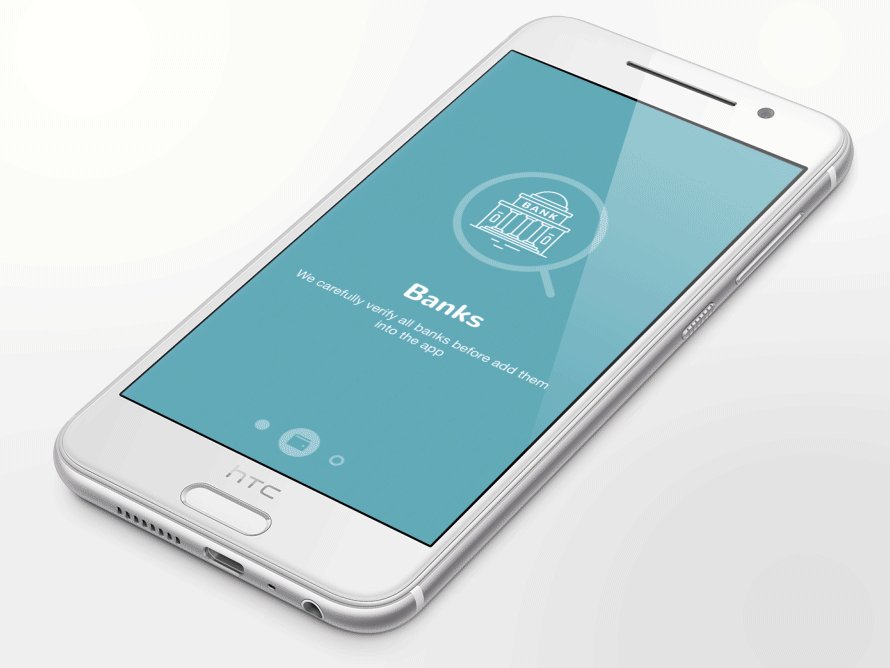
Paper Onboarding

Have you ever saw a slider in your favorite Android app?
I hope you did because these days most of the mobile apps use sliders to show different information on separate slides. They usually group relevant details on a single slide.
Some apps even use sliders to introduce its features to new users.
Paper Onboarding is an open source Android animation library that allows you to create exactly the slider functionality in your app. It is written in Java and follows the rules of Material design to create the slider UI.
Requirements:-
- Android 4.0.3 IceCreamSandwich (API level must be 15 or above)
- Your favorite IDE
UIUtil for Android

UIUtil is a full fledged Animation library for Android. It supports Drag sorting, Contact sorting, Tick animations, Satellite menus, Slide buttons, Comparisons, TAB indicators, Praise, Damping, Snap Progress bar, Album, Skidding deletes, Shadow effects, RecyclerView nesting, RecyclerView, Map list Poi/Drawer effects, Circle Download Progress bar, Progress settings, Clock set, and more.
Its source code is published under the Apache license (Version 2.0).
Morphing Material Dialogs

Morphing Material Dialogs is an Android UI animation library written in kotlin. It is used for converting a floating action button into a material dialog with attractive animations.
Available options for customization are mentioned below.
- Listen for action button callbacks
- Set Cancelable
- Customize Colors
- Theme overrides
Navigation toolbar

In many popular social media apps like Facebook and WhatsApp you have probably seen a slide based UI navigation. You can achieve the same functionality in your app using the Navigation toolbar library. It is written in Kotlin and offers a complete slide-modeled user interface navigation controller.
Requirements:-
- Android 5.0 Lollipop (API level must be 21 or above)
- Your favorite IDE
This Android animation library is released under the MIT license.
Fluid Slider

Fluid slider library offers a slider widget with a popup bubble. The popup bubble displays the information based on the precise value selected on the slider.
Requirements:-
- Android 4.1 Jelly Bean (API level must be 16 or above)
- Your favorite IDE
Conclusion
I have mentioned some of the best Android UI animation libraries above. Each of these animation libraries have their own unique features and design. I would suggest that you first list down your project’s requirements, then select from any of the above libraries that are suitable, and finally kickstart your app development journey.
