In this tutorial, I will teach you how to embed Google Maps with a marker using Angular 13, TypeScript, and Google Maps JavaScript API. The complete source code of Angular Google Maps integration is given below.
ng new googlemap
npm i @googlemaps/js-api-loader
Source Code of Angular 13 Google Maps JavaScript API Example
app.component.ts
Important Note: On line # 18, replace ###your_api_key### with your actual Google Maps API key.
import { Component, OnInit } from '@angular/core';
import { Loader } from '@googlemaps/js-api-loader';
import { styles } from './mapstyles';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'google-maps';
private map: google.maps.Map
ngOnInit(): void {
let loader = new Loader({
apiKey: '###your_api_key###',
});
loader.load().then(() => {
console.log('loaded gmaps')
const location = { lat: 51.233334, lng: 6.783333 }
this.map = new google.maps.Map(document.getElementById("map"), {
center: location,
zoom: 6,
styles: styles
})
const marker = new google.maps.Marker({
position: location,
map: this.map,
});
})
}
}app.component.html
<div class="full" id="map"> </div>
app.component.css
.full {
width: 100vw;
height: 100vh;
}Now create a styles object for styling the map.
mapstyles.ts
export const styles = [
{
"elementType": "geometry",
"stylers": [
{
"color": "#ebe3cd"
}
]
},
{
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#523735"
}
]
},
{
"elementType": "labels.text.stroke",
"stylers": [
{
"color": "#f5f1e6"
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#c9b2a6"
}
]
},
{
"featureType": "administrative.land_parcel",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#dcd2be"
}
]
},
{
"featureType": "administrative.land_parcel",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#ae9e90"
}
]
},
{
"featureType": "landscape.natural",
"elementType": "geometry",
"stylers": [
{
"color": "#dfd2ae"
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"color": "#dfd2ae"
}
]
},
{
"featureType": "poi",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#93817c"
}
]
},
{
"featureType": "poi.park",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#a5b076"
}
]
},
{
"featureType": "poi.park",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#447530"
}
]
},
{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{
"color": "#f5f1e6"
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{
"color": "#fdfcf8"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry",
"stylers": [
{
"color": "#f8c967"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#e9bc62"
}
]
},
{
"featureType": "road.highway.controlled_access",
"elementType": "geometry",
"stylers": [
{
"color": "#e98d58"
}
]
},
{
"featureType": "road.highway.controlled_access",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#db8555"
}
]
},
{
"featureType": "road.local",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#806b63"
}
]
},
{
"featureType": "transit.line",
"elementType": "geometry",
"stylers": [
{
"color": "#dfd2ae"
}
]
},
{
"featureType": "transit.line",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#8f7d77"
}
]
},
{
"featureType": "transit.line",
"elementType": "labels.text.stroke",
"stylers": [
{
"color": "#ebe3cd"
}
]
},
{
"featureType": "transit.station",
"elementType": "geometry",
"stylers": [
{
"color": "#dfd2ae"
}
]
},
{
"featureType": "water",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#b9d3c2"
},
{
"saturation": 25
},
{
"weight": 3.5
}
]
},
{
"featureType": "water",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#14fbff"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#92998d"
}
]
}
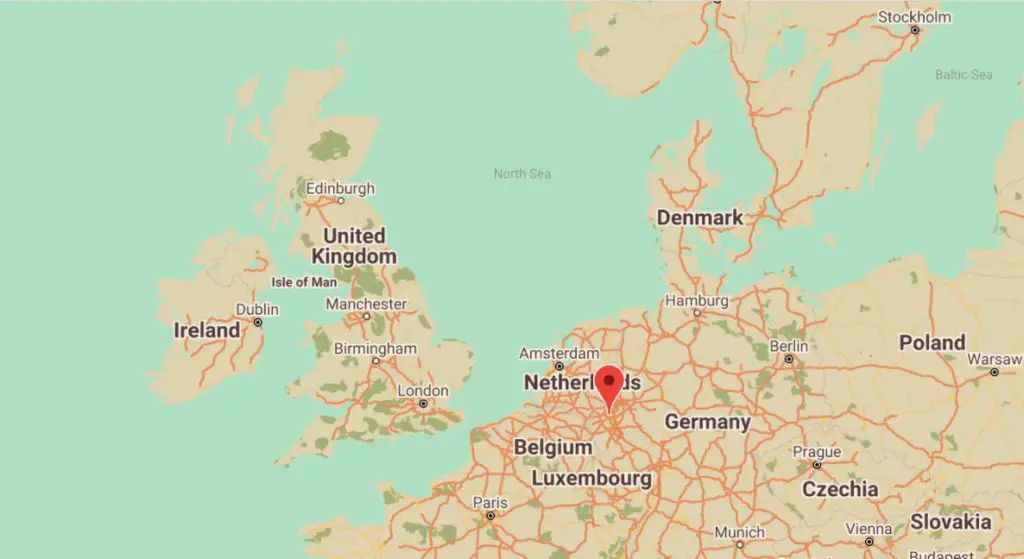
]Project Screenshot