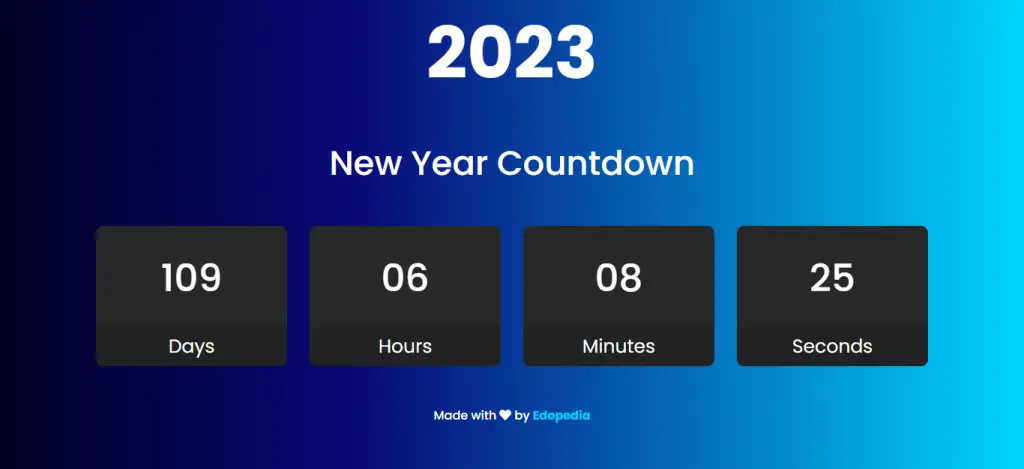
In this tutorial, you will learn how to make a New Year Countdown Timer Clock using HTML5, CSS3, and JavaScript. The complete source code of our countdown timer is given below.
JavaScript New Year Countdown Timer Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta Tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, height=device-height">
<meta name="generator" content="blob-project_content_v101_generalized">
<meta name="referrer" content="no-referrer">
<meta content="IE=Edge" http-equiv="X-UA-Compatible">
<meta charset="utf-8">
<meta data-react-helmet="true" property="og:title" content="New Year Countdown" />
<meta content="Every New year brings us new story" property="og:description">
<meta content="https://images-ext-2.discordapp.net/external/26f_oJ5O-1eueuQ8GQCjAsXBzKaFdwwILFHw10H6gOk/https/cdn.discordapp.com/emojis/729442670597898241.gif" property="og:image">
<meta name="theme-color" content="#ff0000">
<meta property="og:locale" content="en-IN" />
<!-- Link Tags -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/applause-button.css" />
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700;800;900&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<link rel="icon" href="https://images-ext-2.discordapp.net/external/EsWU0uoIqK91LpTLWQqiBqujgr4MwucdFyoL9gco2Jw/%3Fsize%3D2048/https/cdn.discordapp.com/avatars/767223932884353044/ba31845f0dbe8e39df9638b489b338cb.webp" />
<script src="https://unpkg.com/[email protected]/dist/applause-button.js"></script>
<!-- Title -->
<title id="year"></title>
</head>
<body onclick="play();">
<audio autoplay id="audio">
<source src="https://cdn.discordapp.com/attachments/765919453766352916/794473375035818004/sound.mp3"
type="audio/mpeg">
</audio>
<div class="container-fluid">
<div class="col-12 text-center mx-auto">
<h0 class="mt-5"><b id="currentyear"></b></h0>
<h1 class="mt-5">New Year Countdown</h1>
</div>
</div>
<div class="container">
<div class="row justify-content-center align-items-center">
<div class="col-lg-12 text-center my-5">
<div id="countdown" class="countdown">
<div class="row">
<div class="col-3">
<div class="time mx-auto">
<h1 id="days">00</h1>
<small class="mini d-block">Days</small>
</div>
</div>
<div class="col-3">
<div class="time mx-auto">
<h1 id="hours">00</h1>
<small class="mini d-block">Hours</small>
</div>
</div>
<div class="col-3">
<div class="time mx-auto">
<h1 id="minutes">00</h1>
<small class="mini d-block">Minutes</small>
</div>
</div>
<div class="col-3">
<div class="time mx-auto">
<h1 id="seconds">00</h1>
<small class="mini d-block">Seconds</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container-fluid">
<div class="col-12 text-center mx-auto">
<h6 class="my-2">Made with <i class="fas fa-heart"></i> by <a
href="https://www.edopedia.com/" target="_blank"><b>Edopedia</b></a></h6>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous">
</script>
<script src="https://use.fontawesome.com/releases/v5.15.1/js/all.js" data-auto-a11y="true"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous">
</script>
<script src="main.js"></script>
<!-- 100% privacy friendly analytics -->
<script async defer src="https://scripts.simpleanalyticscdn.com/latest.js"></script>
<noscript><img src="https://queue.simpleanalyticscdn.com/noscript.gif" alt="" referrerpolicy="no-referrer-when-downgrade" /></noscript>
</body>
</html>style.css
* {
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
font-family: Poppins, sans-serif;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
body {
/*background: #020202;*/
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,1) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%);
overflow-x: hidden;
scrollbar-width: thin;
color: #ffffff;
}
body::-webkit-scrollbar {
width: 11px;
}
h1 {
font-size: 45px;
}
h0 {
font-size: 95px;
font-family: sans-serif;
}
.time {
background: #272727;
border-radius: 10px;
}
.time h1 {
padding: 40px 0px 26px 0px;
font-size: 50px;
}
.mini {
background: #222222;
font-size: 25px;
padding: 8px 0;
border-radius: 0px 0px 10px 10px;
}
a {
color: #00d4ff;
}
a:hover {
color: rgb(255, 255, 255);
}main.js
const currentyear = new Date().getFullYear();
const currentdate = new Date().getDate()
const audio = document.getElementById("audio");
const days = document.getElementById("days");
const hours = document.getElementById("hours");
const minutes = document.getElementById("minutes");
const seconds = document.getElementById("seconds");
const countDown = document.getElementById("countdown");
const currentYear = new Date().getFullYear();
const newYearTime = new Date(`January 01 ${currentYear + 1} 00:00:00`);
document.getElementById("year").innerHTML = currentYear + 1 + " | Sachin Lohar"
document.getElementById("currentyear").innerHTML = currentYear + 1
function play() {
audio.play();
audio.loop = true;
}
function updateCountDown() {
const currentTime = new Date();
diff = newYearTime - currentTime;
const d = Math.floor(diff / 1000 / 60 / 60 / 24);
const h = Math.floor(diff / 1000 / 60 / 60) % 24;
const m = Math.floor(diff / 1000 / 60) % 60;
const s = Math.floor(diff / 1000) % 60;
days.innerHTML = d;
hours.innerHTML = h < 10 ? "0" + h : h;
minutes.innerHTML = m < 10 ? "0" + m : m;
seconds.innerHTML = s < 10 ? "0" + s : s;
}
setInterval(updateCountDown, 1000);JavaScript New Year Countdown Timer Screenshot