
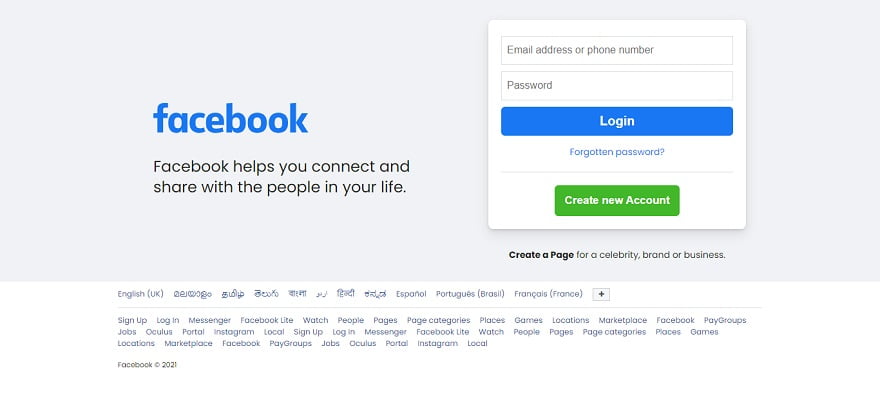
The official Facebook login page is written in HTML5 and CSS3 code.
The HTML code for the Facebook home page is pretty simple. There aren’t any complicated elements or attributes that need to be used in order to create the page. So, in this tutorial, I’ll guide you on how to style/design it.
The latest Facebook login page consists of three parts:
Basically, at first, we will define the document structure, just like any other webpage. After that, inside the <head> tag add the title and load the desired font and CSS files.
Now, in the <body> tag, we will create 2 semantic tags i.e. <main> and <footer>. The <main> tag will contain the logo and login form sections. Whereas the <footer> section will hold the footer of the Facebook login page.
First of all, create a new folder on your computer and name it anything you like. After that create 2 files in it, i.e.
Now add the following source code in these files respectively.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Facebook</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<div class="row">
<div class="col-logo">
<img src="fb_logo.svg" alt="Facebook Logo">
<h2>Facebook helps you connect and share with the people in your life.</h2>
</div>
<div class="col-form">
<div class="form-container">
<input type="text" placeholder="Email address or phone number">
<input type="password" placeholder="Password">
<button class="btn-login">Login</button>
<a href="#">Forgotten password?</a>
<button class="btn-new">Create new Account</button>
</div>
<p><a href="#"><b>Create a Page</b></a> for a celebrity, brand or business.</p>
</div>
</div>
</main>
<footer>
<div class="footer-contents">
<ol>
<li>English (UK)</li>
<li><a href="#">മലയാളം</a></li>
<li><a href="#">தமிழ்</a></li>
<li><a href="#">తెలుగు</a></li>
<li><a href="#">বাংলা</a></li>
<li><a href="#">اردو</a></li>
<li><a href="#">हिन्दी</a></li>
<li><a href="#">ಕನ್ನಡ</a></li>
<li><a href="#">Español</a></li>
<li><a href="#">Português (Brasil)</a></li>
<li><a href="#">Français (France)</a></li>
<li><button>+</button></li>
</ol>
<ol>
<li><a href="#">Sign Up</a></li>
<li><a href="#">Log In </a></li>
<li><a href="#">Messenger</a></li>
<li><a href="#">Facebook Lite</a></li>
<li><a href="#">Watch</a></li>
<li><a href="#">People</a></li>
<li><a href="#">Pages</a></li>
<li><a href="#">Page categories</a></li>
<li><a href="#">Places</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Locations</a></li>
<li><a href="#">Marketplace</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">PayGroups</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Oculus</a></li>
<li><a href="#">Portal</a></li>
<li><a href="#">Instagram</a></li>
<li><a href="#">Local</a></li>
<li><a href="#">Sign Up</a></li>
<li><a href="#">Log In </a></li>
<li><a href="#">Messenger</a></li>
<li><a href="#">Facebook Lite</a></li>
<li><a href="#">Watch</a></li>
<li><a href="#">People</a></li>
<li><a href="#">Pages</a></li>
<li><a href="#">Page categories</a></li>
<li><a href="#">Places</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Locations</a></li>
<li><a href="#">Marketplace</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">PayGroups</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Oculus</a></li>
<li><a href="#">Portal</a></li>
<li><a href="#">Instagram</a></li>
<li><a href="#">Local</a></li>
</ol>
<small>Facebook © 2022</small>
</div>
</footer>
</body>
</html> * {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: 'Poppins', sans-serif;
background-color: #f0f2f5;
color: #1c1e21;
}
main {
height: 70vh;
width: 100vw;
position: relative;
margin: 0 auto;
}
footer {
height: 30vh;
background-color: #ffffff;
}
.row {
display: flex;
justify-content: space-around;
align-items: center;
width: 100%;
max-width: 1000px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.col-logo {
flex: 0 0 50%;
text-align: left;
}
.col-form {
flex: 0 0 40%;
text-align: center;
}
.col-logo img {
max-width: 300px;
}
.col-logo h2 {
font: 26px;
font-weight: 400;
padding: 0 30px;
line-height: 32px;
}
.col-form .form-container {
background-color: #ffffff;
border: none;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1), 0 8px 16px rgba(0, 0, 0, 0.1);
margin-bottom: 30px;
padding: 20px;
max-width: 400px;
}
.col-form .form-container input, .col-form .form-container .btn-login {
width: 100%;
margin: 5px 0;
height: 45px;
vertical-align: middle;
font-size: 16px;
}
.col-form .form-container input {
border: 1px solid #dddfe2;
color: #1d2129;
padding: 0 8px;
outline: none;
}
.col-form .form-container input:focus {
border-color: #1877f2;
box-shadow: 0 0 0 2px #e7f3ff;
}
.col-form .form-container .btn-login {
background-color: #1877f2;
border: none;
border-radius: 6px;
font-size: 20px;
padding: 0 16px;
color: #ffffff;
font-weight: 700;
}
.col-form .form-container a {
display: block;
color: #1877f2;
font-size: 14px;
text-decoration: none;
padding: 10px 0 20px;
border-bottom: 1px solid #dadde1;
}
.col-form .form-container a:hover {
text-decoration: underline;
}
.col-form .form-container .btn-new {
background-color: #42b72a;
border: none;
border-radius: 6px;
font-size: 17px;
line-height: 48px;
padding: 0 16px;
color: #ffffff;
font-weight: 700;
margin-top: 20px;
}
.col-form p {
font-size: 14px;
}
.col-form p a {
text-decoration: none;
color: #1c1e21;
font-weight: 600;
}
.col-form p a:hover {
text-decoration: underline;
}
.footer-contents {
position: relative;
max-width: 1000px;
margin: 0 auto;
}
footer ol {
display: flex;
flex-wrap: wrap;
list-style-type: none;
padding: 10px 0;
}
footer ol:first-child {
border-bottom: 1px solid #dddfe2;
}
footer ol:first-child li:last-child button {
background-color: #f5f6f7;
border: 1px solid #ccd0d5;
outline: none;
color: #4b4f56;
padding: 0 8px;
font-weight: 700;
font-size: 16px;
}
footer ol li {
padding-right: 15px;
font-size: 12px;
color: #385898;
}
footer ol li a {
text-decoration: none;
color: #385898;
}
footer ol li a:hover {
text-decoration: underline;
}
footer small {
font-size: 11px;
} At last, you also need the image of the Facebook logo. To make things easier for you, I’ve provided the Facebook logo image file in this tutorial. You can download it by clicking here.
After downloading the Facebook logo file, place it in the root folder of your project.
We evaluated the performance of Llama 3.1 vs GPT-4 models on over 150 benchmark datasets…
The manufacturing industry is undergoing a significant transformation with the advent of Industrial IoT Solutions.…
If you're reading this, you must have heard the buzz about ChatGPT and its incredible…
How to Use ChatGPT in Cybersecurity If you're a cybersecurity geek, you've probably heard about…
Introduction In the dynamic world of cryptocurrencies, staying informed about the latest market trends is…
The Events Calendar Widgets for Elementor has become easiest solution for managing events on WordPress…