Shell
x
1
1
npx create-react-app passwordgeneratorShell
1
1
1
cd passwordgeneratorShell
1
1
1
npm i react-toastifyApp.js
JavaScript
1
192
192
1
import React, { useState } from 'react'2
import { toast, ToastContainer } from 'react-toastify'3
import './App.css'4
import {5
numbers,6
upperCaseLetters,7
lowerCaseLetters,8
specialCharacters,9
} from './characters'10
import 'react-toastify/dist/ReactToastify.css'11
import { COPY_SUCCESS } from './message'12
13
function App() {14
const [password, setPassword] = useState('')15
const [passwordLength, setPasswordLength] = useState(20)16
const [includeUppercase, setIncludeUppercase] = useState(false)17
const [includeLowercase, setIncludeLowercase] = useState(false)18
const [includeNumbers, setIncludeNumbers] = useState(false)19
const [includeSymbols, setIncludeSymbols] = useState(false)20
21
const handleGeneratePassword = (e) => {22
if (23
!includeUppercase &&24
!includeLowercase &&25
!includeNumbers &&26
!includeSymbols27
) {28
notify('You must Select atleast one option', true)29
}30
let characterList = ''31
32
if (includeLowercase) {33
characterList = characterList + lowerCaseLetters34
}35
36
if (includeUppercase) {37
characterList = characterList + upperCaseLetters38
}39
40
if (includeNumbers) {41
characterList = characterList + numbers42
}43
44
if (includeSymbols) {45
characterList = characterList + specialCharacters46
}47
48
setPassword(createPassword(characterList))49
}50
const createPassword = (characterList) => {51
let password = ''52
const characterListLength = characterList.length53
54
for (let i = 0; i < passwordLength; i++) {55
const characterIndex = Math.round(Math.random() * characterListLength)56
password = password + characterList.charAt(characterIndex)57
}58
return password59
}60
61
const copyToClipboard = () => {62
const newTextArea = document.createElement('textarea')63
newTextArea.innerText = password64
document.body.appendChild(newTextArea)65
newTextArea.select()66
document.execCommand('copy')67
newTextArea.remove()68
}69
70
const notify = (message, hasError = false) => {71
if (hasError) {72
toast.error(message, {73
position: 'top-center',74
autoClose: 5000,75
hideProgressBar: false,76
closeOnClick: true,77
pauseOnHover: true,78
draggable: true,79
progress: undefined,80
})81
} else {82
toast(message, {83
position: 'top-center',84
autoClose: 5000,85
hideProgressBar: false,86
closeOnClick: true,87
pauseOnHover: true,88
draggable: true,89
progress: undefined,90
})91
}92
}93
94
const handleCopyPassword = (e) => {95
if (password === '') {96
notify('Nothing To Copy', true)97
} else {98
copyToClipboard()99
notify(COPY_SUCCESS)100
}101
}102
103
return (104
<div className='App'>105
<div className='container'>106
<div className='generator'>107
<h2 className='generator__header'>Password Generator</h2>108
<div className='generator__password'>109
<h3>{password}</h3>110
<button onClick={handleCopyPassword} className='copy__btn'>111
<i className='far fa-clipboard'></i>112
</button>113
</div>114
115
<div className='form-group'>116
<label htmlFor='password-strength'>Password length</label>117
<input118
defaultValue={passwordLength}119
onChange={(e) => setPasswordLength(e.target.value)}120
type='number'121
id='password-strength'122
name='password-strength'123
max='100'124
min='5'125
/>126
</div>127
128
<div className='form-group'>129
<label htmlFor='uppercase-letters'>Include Uppercase Letters</label>130
<input131
checked={includeUppercase}132
onChange={(e) => setIncludeUppercase(e.target.checked)}133
type='checkbox'134
id='uppercase-letters'135
name='uppercase-letters'136
/>137
</div>138
139
<div className='form-group'>140
<label htmlFor='lowercase-letters'>Include Lowercase Letters</label>141
<input142
checked={includeLowercase}143
onChange={(e) => setIncludeLowercase(e.target.checked)}144
type='checkbox'145
id='lowercase-letters'146
name='lowercase-letters'147
/>148
</div>149
150
<div className='form-group'>151
<label htmlFor='include-numbers'>Include Numbers</label>152
<input153
checked={includeNumbers}154
onChange={(e) => setIncludeNumbers(e.target.checked)}155
type='checkbox'156
id='include-numbers'157
name='include-numbers'158
/>159
</div>160
161
<div className='form-group'>162
<label htmlFor='include-symbols'>Include Symbols</label>163
<input164
checked={includeSymbols}165
onChange={(e) => setIncludeSymbols(e.target.checked)}166
type='checkbox'167
id='include-symbols'168
name='include-symbols'169
/>170
</div>171
172
<button onClick={handleGeneratePassword} className='generator__btn'>173
Generate Password174
</button>175
<ToastContainer176
position='top-center'177
autoClose={5000}178
hideProgressBar={false}179
newestOnTop={false}180
closeOnClick181
rtl={false}182
pauseOnFocusLoss183
draggable184
pauseOnHover185
/>186
</div>187
</div>188
</div>189
)190
}191
192
export default AppApp.css
CSS
1
62
62
1
.App {2
min-height: 100vh;3
background: #3b3b98;4
}5
6
.container {7
width: 350px;8
margin: 0 auto;9
padding-top: 200px;10
}11
12
.generator {13
background: #23235b;14
border-radius: 3px;15
box-shadow: 0px 2px 10px rgba(255, 255, 255, 0.2);16
padding: 20px;17
}18
19
.generator__header {20
text-align: center;21
color: #fff;22
margin-bottom: 20px;23
}24
25
.generator__password {26
position: relative;27
background: rgba(0, 0, 0, 0.4);28
padding: 13px 10px;29
color: #fff;30
height: 46px;31
margin-bottom: 15px;32
}33
34
.copy__btn {35
position: absolute;36
background: #3b3b98;37
color: #fff;38
border: none;39
height: 40px;40
padding: 10px;41
cursor: pointer;42
top: 3px;43
right: 3px;44
}45
46
.generator__btn {47
background: #3b3b98;48
border: none;49
display: block;50
width: 100%;51
padding: 10px;52
color: #fff;53
font-size: 17px;54
cursor: pointer;55
}56
57
.form-group {58
display: flex;59
justify-content: space-between;60
color: #fff;61
margin-bottom: 15px;62
}characters.js
JavaScript
1
4
1
export const numbers = '0123456789'2
export const upperCaseLetters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'3
export const lowerCaseLetters = 'abcdefghijklmnopqrstuvwxyz'4
export const specialCharacters = "!'^+%&/()=?_#$½§{[]}|;:>÷`<.*-@é"message.js
JavaScript
1
1
1
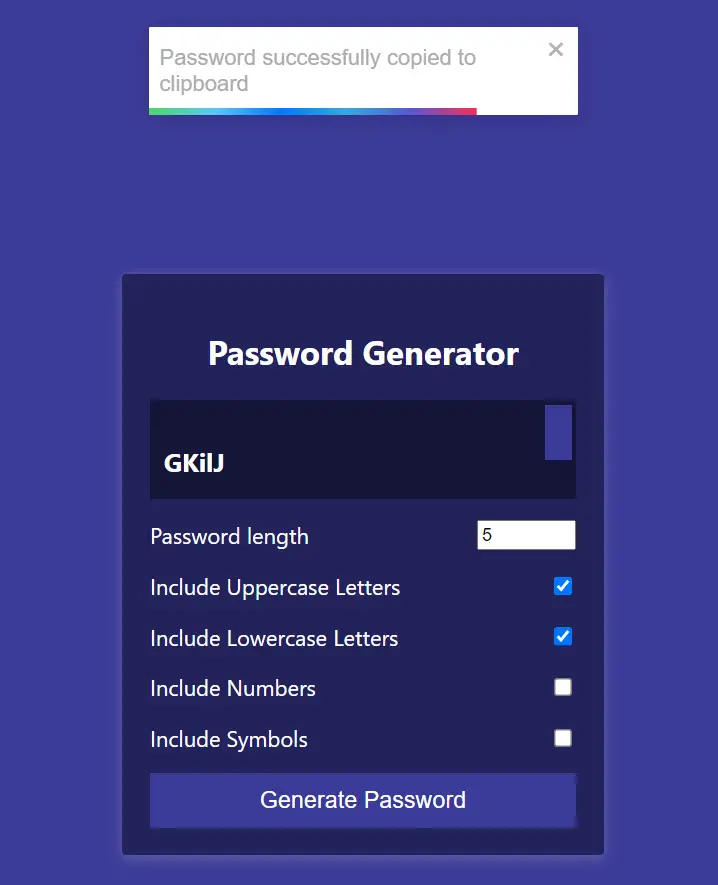
export const COPY_SUCCESS = 'Password successfully copied to clipboard'Screenshot