Have you ever played Google Dinosaur/T-Rex Game in chrome? I hope you did, whenever your internet goes down.
To be honest, it’s a really addicting game that keeps you busy while Google Chrome continuously tries (behind the scenes) to get the connection back on your computer, tablet or even mobile.
The sole purpose of writing this article is to give you some JavaScript code that automatically plays Google Dinosaur/T-Rex Game for you. So, you just have to press the play button and relax!
Below is the step by step process on how you can automate Google Dinosaur/T-Rex Game Using JavaScript.
Step 1:-
Open Google Chrome in your computer.
Step 2:-
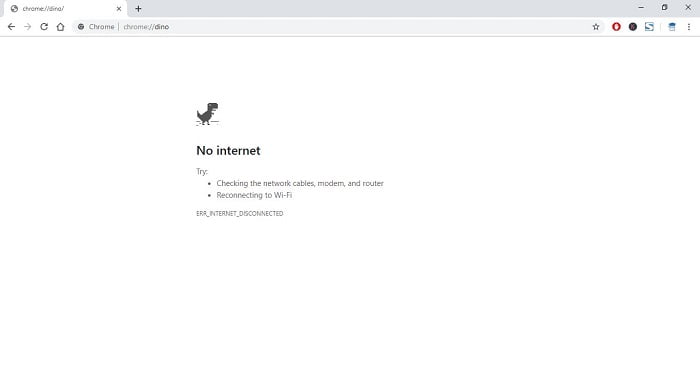
Now enter chrome://dino/ in the URL address bar and press “Enter”. Or simply disconnect your internet and try to visit any website. After performing this step you will see the Google Dinosaur/T-Rex Game.

Step 3:-
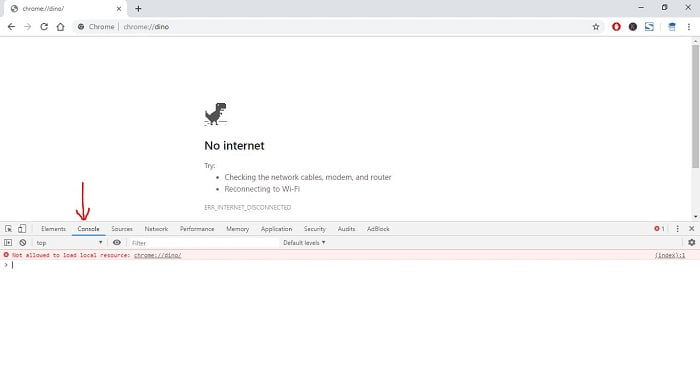
Press “F12” on your keyboard. It will open a new window/box on your screen. You need to click the “Console” button/tab on this new window.

Step 4:-
It’s time to add some code here.
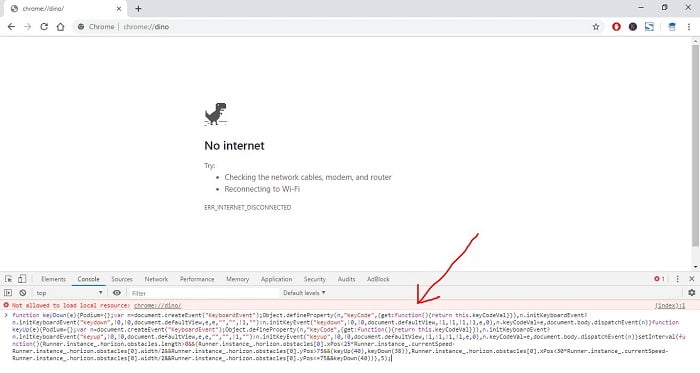
Just copy the code given below and paste it inside the “Console” window. After that press “Enter”.
function keyDown(e){Podium={};var n=document.createEvent("KeyboardEvent");Object.defineProperty(n,"keyCode",{get:function(){return this.keyCodeVal}}),n.initKeyboardEvent?n.initKeyboardEvent("keydown",!0,!0,document.defaultView,e,e,"","",!1,""):n.initKeyEvent("keydown",!0,!0,document.defaultView,!1,!1,!1,!1,e,0),n.keyCodeVal=e,document.body.dispatchEvent(n)}function keyUp(e){Podium={};var n=document.createEvent("KeyboardEvent");Object.defineProperty(n,"keyCode",{get:function(){return this.keyCodeVal}}),n.initKeyboardEvent?n.initKeyboardEvent("keyup",!0,!0,document.defaultView,e,e,"","",!1,""):n.initKeyEvent("keyup",!0,!0,document.defaultView,!1,!1,!1,!1,e,0),n.keyCodeVal=e,document.body.dispatchEvent(n)}setInterval(function(){Runner.instance_.horizon.obstacles.length>0&&(Runner.instance_.horizon.obstacles[0].xPos<25*Runner.instance_.currentSpeed-Runner.instance_.horizon.obstacles[0].width/2&&Runner.instance_.horizon.obstacles[0].yPos>75&&(keyUp(40),keyDown(38)),Runner.instance_.horizon.obstacles[0].xPos<30*Runner.instance_.currentSpeed-Runner.instance_.horizon.obstacles[0].width/2&&Runner.instance_.horizon.obstacles[0].yPos<=75&&keyDown(40))},5);
Screenshot

Step 5:-
Start the game by pressing “Space” or “Up Arrow” key.
Now its time for the code to show some magic.
Basically after applying the code our dinosaur will be smart enough to do auto jumps or lay down according to the situation.
A great thing about this code is that it will work correctly during night phase also.
I hope you enjoyed this blog post. Feel free to leave your suggestions or reactions in the comments down below.
By the way, isn’t it interesting enough to share it with your friends and family members?

I made the chrome dinosaur game with the autoplay option:
https://28klotlucas2.github.io/Chrome-Dino-Game/
That’s great!
Hi, can you give me the code?
PLEASE CAN YOU SEND ME THE CODE
Here is the code if you really want it:
https://github.com/28klotlucas2/Chrome-Dino-Game/
now i can show my friends my score lol
haha…
you did an awesome job
Thanks my friend!!!
love it man
Good to hear that.
hey, how to stop ? can we stop after some point? i want to lose after scoring a record.
Hi Meesum,
Here’s is a small JavaScript code snippet through which you can stop your game. You have to enter it inside your browser’s developer console window.
Runner.instance_.crashed = true;That’s Awsome
Thanks dear. 🙂