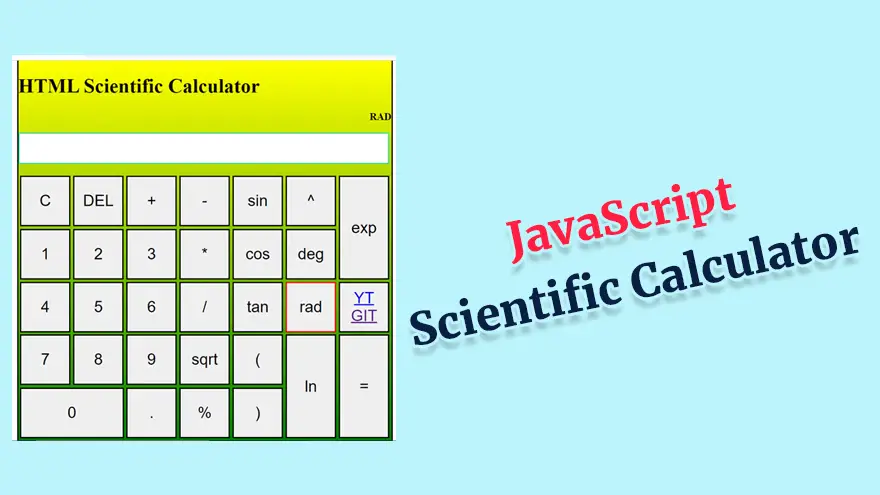
JavaScript Scientific Calculator Source Code
index.html
HTML
x
61
61
1
<html>2
<head>3
<script src="script.js" type="text/javascript"> 4
</script>5
<link rel="stylesheet" href="styles.css" />6
</head>7
8
<body>9
<div class=main>10
<h1>HTML Scientific Calculator</h1>11
<p align="right" id="info"><b>RAD</b></p>12
<form name="form">13
<input name="textinput" class="textinput" />14
</form>15
16
<table>17
<tr>18
<td><button onclick="clean()">C</button></td>19
<td><button onclick="back()">DEL</button></td>20
<td><button onclick="insert('+')">+</button></td>21
<td><button onclick="insert('-')">-</button></td>22
<td><button onclick="calc_sin()">sin</button></td>23
<td><button onclick="insert('**')">^</button></td>24
<td rowspan = 2><button style="height:165" onclick="calc_exp()">exp</button></td>25
</tr>26
<tr>27
<td><button onclick="insert(1)">1</button></td>28
<td><button onclick="insert(2)">2</button></td>29
<td><button onclick="insert(3)">3</button></td>30
<td><button onclick="insert('*')">*</button></td>31
<td><button onclick="calc_cos()">cos</button></td>32
<td><button id="deg" onclick="calc_deg()">deg</button></td>33
</tr>34
<tr>35
<td><button onclick="insert(4)">4</button></td>36
<td><button onclick="insert(5)">5</button></td>37
<td><button onclick="insert(6)">6</button></td>38
<td><button onclick="insert('/')">/</button></td>39
<td><button onclick="calc_tan()">tan</button></td>40
<td><button id="rad" style="border: solid red" onclick="calc_rad()">rad</button></td>41
<td><button><a href="https://www.youtube.com/watch?v=nc0vprSyOD0">YT</a><br /><a href="https://github.com/OrangoMango/HTML-Scientific-Calculator">GIT</a></button></td>42
</tr>43
<tr>44
<td><button onclick="insert(7)">7</button></td>45
<td><button onclick="insert(8)">8</button></td>46
<td><button onclick="insert(9)">9</button></td>47
<td><button onclick="calc_sqrt()">sqrt</button></td>48
<td><button onclick="insert('(')">(</button></td>49
<td rowspan = 2><button style="height:165" onclick="calc_log()">ln</button></td>50
<td rowspan = 2><button style="height:165" onclick="calculate()">=</button></td>51
</tr>52
<tr>53
<td colspan=2><button style="width:165" onclick="insert(0)">0</button></td>54
<td><button onclick="insert('.')">.</button></td>55
<td><button onclick="calc_percent()">%</button></td>56
<td><button onclick="insert(')')">)</button></td>57
</tr>58
</table>59
</div>60
</body>61
</html>styles.css
CSS
1
20
20
1
button {2
width: 80;3
height: 80;4
font-size: 25;5
border: solid;6
}7
8
.textinput {9
width: 590;10
height: 50;11
border: solid;12
font-size: 25;13
color: #43d995;14
}15
16
.main {17
position: absolute;18
border: solid;19
background: linear-gradient(yellow, green);20
}script.js
JavaScript
1
92
92
1
var selection = "rad"2
3
function insert(num){4
var text = document.form.textinput.value5
document.form.textinput.value = text + num6
}7
8
function clean(){9
document.form.textinput.value = ""10
}11
12
function calculate(){13
var text = document.form.textinput.value14
document.form.textinput.value = eval(text)15
}16
17
function back(){18
var text = document.form.textinput.value19
document.form.textinput.value = text.substring(0,text.length-1)20
}21
22
function calc_sin(){23
var text = document.form.textinput.value24
if (selection == "rad"){25
document.form.textinput.value = Math.sin(text)26
} else if (selection == "deg"){27
document.form.textinput.value = Math.sin(text * (Math.PI / 180))28
}29
}30
31
function calc_cos(){32
var text = document.form.textinput.value33
if (selection == "rad"){34
document.form.textinput.value = Math.cos(text)35
} else if (selection == "deg"){36
document.form.textinput.value = Math.cos(text * (Math.PI / 180))37
}38
}39
40
function calc_tan(){41
var text = document.form.textinput.value42
if (selection == "rad"){43
document.form.textinput.value = Math.tan(text)44
} else if (selection == "deg"){45
document.form.textinput.value = Math.tan(text * (Math.PI / 180))46
}47
}48
49
function calc_sqrt(){50
var text = document.form.textinput.value51
document.form.textinput.value = Math.sqrt(text)52
}53
54
function calc_percent(){55
var text = document.form.textinput.value56
document.form.textinput.value = text/10057
}58
59
function change_label_selection(){60
var label = document.getElementById("info")61
label.innerHTML = "<b>"+selection.toUpperCase()+"</b>"62
}63
64
function calc_deg(){65
var element = document.getElementById("deg")66
element.style = "border: solid red"67
var element2 = document.getElementById("rad")68
element2.style = "border solid"69
70
selection = "deg" //Set selection to deg71
change_label_selection()72
}73
74
function calc_rad(){75
var element2 = document.getElementById("rad")76
element2.style = "border: solid red"77
var element = document.getElementById("deg")78
element.style = "border: solid"79
80
selection = "rad" //Set selection to rad81
change_label_selection()82
}83
84
function calc_log(){85
var text = document.form.textinput.value86
document.form.textinput.value = Math.log(text)87
}88
89
function calc_exp(){90
var text = document.form.textinput.value91
document.form.textinput.value = Math.exp(text)92
}