
<html>
<head>
<script src="script.js" type="text/javascript">
</script>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class=main>
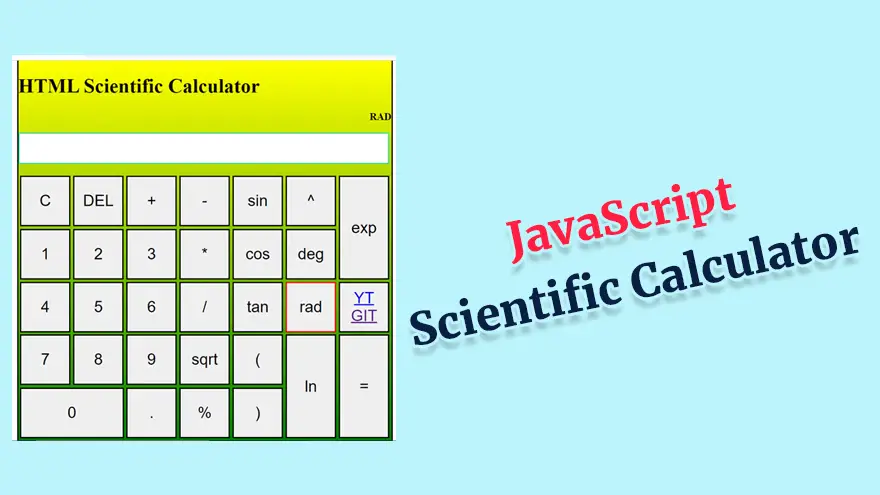
<h1>HTML Scientific Calculator</h1>
<p align="right" id="info"><b>RAD</b></p>
<form name="form">
<input name="textinput" class="textinput" />
</form>
<table>
<tr>
<td><button >button {
width: 80;
height: 80;
font-size: 25;
border: solid;
}
.textinput {
width: 590;
height: 50;
border: solid;
font-size: 25;
color: #43d995;
}
.main {
position: absolute;
border: solid;
background: linear-gradient(yellow, green);
}var selection = "rad"
function insert(num){
var text = document.form.textinput.value
document.form.textinput.value = text + num
}
function clean(){
document.form.textinput.value = ""
}
function calculate(){
var text = document.form.textinput.value
document.form.textinput.value = eval(text)
}
function back(){
var text = document.form.textinput.value
document.form.textinput.value = text.substring(0,text.length-1)
}
function calc_sin(){
var text = document.form.textinput.value
if (selection == "rad"){
document.form.textinput.value = Math.sin(text)
} else if (selection == "deg"){
document.form.textinput.value = Math.sin(text * (Math.PI / 180))
}
}
function calc_cos(){
var text = document.form.textinput.value
if (selection == "rad"){
document.form.textinput.value = Math.cos(text)
} else if (selection == "deg"){
document.form.textinput.value = Math.cos(text * (Math.PI / 180))
}
}
function calc_tan(){
var text = document.form.textinput.value
if (selection == "rad"){
document.form.textinput.value = Math.tan(text)
} else if (selection == "deg"){
document.form.textinput.value = Math.tan(text * (Math.PI / 180))
}
}
function calc_sqrt(){
var text = document.form.textinput.value
document.form.textinput.value = Math.sqrt(text)
}
function calc_percent(){
var text = document.form.textinput.value
document.form.textinput.value = text/100
}
function change_label_selection(){
var label = document.getElementById("info")
label.innerHTML = "<b>"+selection.toUpperCase()+"</b>"
}
function calc_deg(){
var element = document.getElementById("deg")
element.style = "border: solid red"
var element2 = document.getElementById("rad")
element2.style = "border solid"
selection = "deg" //Set selection to deg
change_label_selection()
}
function calc_rad(){
var element2 = document.getElementById("rad")
element2.style = "border: solid red"
var element = document.getElementById("deg")
element.style = "border: solid"
selection = "rad" //Set selection to rad
change_label_selection()
}
function calc_log(){
var text = document.form.textinput.value
document.form.textinput.value = Math.log(text)
}
function calc_exp(){
var text = document.form.textinput.value
document.form.textinput.value = Math.exp(text)
}MiniMax-M1 is a new open-weight large language model (456 B parameters, ~46 B active) built with hybrid…
Managing Git hooks manually can quickly become tedious and error-prone—especially in fast-moving JavaScript or Node.js…
Git hooks help teams enforce code quality by automating checks at key stages like commits…
Choosing the right Git hooks manager directly impacts code quality, developer experience, and CI/CD performance. Lefthook and Husky are…
We evaluated the performance of Llama 3.1 vs GPT-4 models on over 150 benchmark datasets…
The manufacturing industry is undergoing a significant transformation with the advent of Industrial IoT Solutions.…