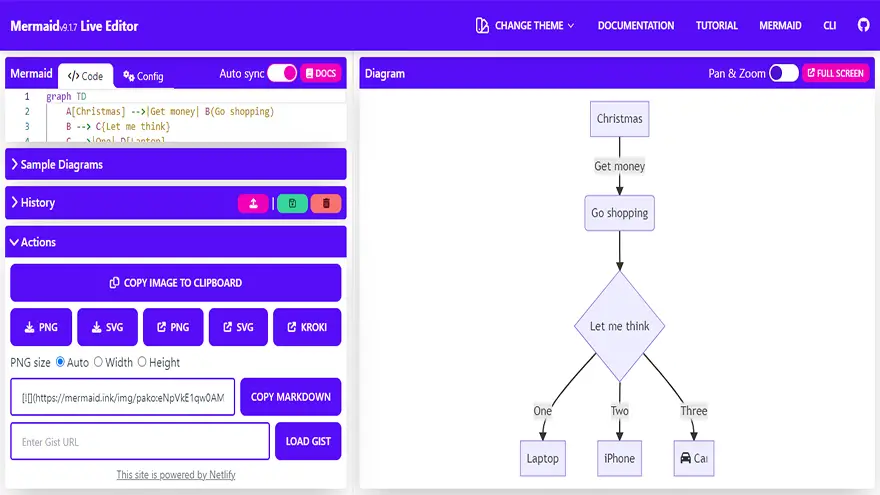
Mermaid Live Editor is an online tool that allows us to create, edit, preview, and share Mermaid diagrams/charts. It is a live editor, so you will see the output in real-time. Mermaid Live Editor is an open-source tool that makes it completely free to use for personal or commercial projects.
Basically, Mermaid Editor was created to help you quickly draw flowcharts and Gantt charts.
There are many platforms and tools that support Mermaid out of the box. Most of them either have native support for Mermaid or allow integration by means of plugins, extensions, etc. They are great in their respective use cases, but if you are looking for a free online Mermaid diagram editor to quickly render and save a Mermaid diagram, the Mermaid Live Editor will be the preferred choice.
Today, I’ll teach you about the different features of this editor and how to use them.
After reading this guide, you will be ready to start creating diagrams in Mermaid Live Editor.
Mermaid Live Editor Features
- Edit and preview Gantt charts, flowcharts, and sequence diagrams in real time.
- Save the result in SVG format.
- Get a link to a viewer of the diagram so that you can share it with others.
- Get a link to edit the diagram so that someone else can tweak it and send a new link back
Docker
Run published image
docker run --publish 8000:80 ghcr.io/mermaid-js/mermaid-live-editor
To configure renderer URL
When building, Set the Environment variable MERMAID_RENDERER_URL to the rendering service. Default is https://mermaid.ink
To configure Kroki Instance URL
When building, Set the Environment variable MERMAID_KROKI_RENDERER_URL to your Kroki instance. Default is https://kroki.io
Development
docker compose up --build
Then open http://localhost:8000
Setup
Volta is used for managing node and yarn versions.
This project is set up using Yarn:
yarn install
Development
yarn dev -- --open
This app is created with Svelte Kit.
Release
When a PR is created targeting master, it will be built and deployed by Netlify. The URL will be indicated in a Comment in the PR.
Once the PR is merged, it will automatically be released.