Creating an online game from scratch is a really complex and time consuming task, that’s one of the major reason behind the development of open source HTML5 and JavaScript game engines. The purpose of a game library is to allow the developer to focus on the actual game logic instead of dealing with the low level graphics rendering.
In previous article I had listed some amazing open source HTML5 and JavaScript games to enhance your skills in game development. I hope you will find it useful.
Anyways let’s take a look at these powerful JavaScript game frameworks one by one.
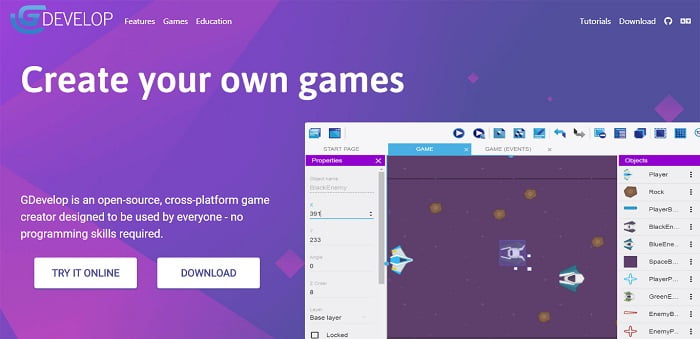
GDevelop

GDevelop is a modern game engine that is built for beginners as well as professionals. It allows you to create cross-platform games without any knowledge of programming languages, thanks to its powerful event system. The thing I like the most in this game engine is its step-by-step documentation which will definitely help you get started quickly.
Phaser – HTML5 Game Framework

Phaser is a leading HTML5 game engine that is backed by a mature and friendly open source developer community. It is suitable for creating mobile and desktop based browser games. It is categorized into two major versions i.e. Phaser CE and Phaser 3. Phaser CE is an old version of Phaser which is now actively maintained by the community while Phaser 3 is the latest stable version.
PixiJS – The HTML5 Game Creation Engine

PixiJS is an advanced 2D WebGL renderer. It takes care of the device compatibility while you as a developer focus on the business logic for game. PixiJS also allow us to take benefit from its powerful hardware accelerator while keeping the flexibility intact. It is really suitable for you if you want to create cross platform games and applications.
Babylon.js

Babylon.js is more focused towards creating 3D games. It makes use of the WebGL API to render game objects. It also has an online sandbox and playground which allows you to test or experiment different aspects of Babylon.js API. It is no doubt one of the best open source HTML5 and JavaScript game engines.
Cocos2d-html5

Cocos2d-html5 is a JavaScript based 2D game framework which makes use of the WebGL API and HTML5 canvas. The point to be noted is that it supports all major web browsers. It has an easy to understand documentation which allows beginner users to get started quickly. Remember that this open source game engine is licensed under MIT.
Crafty JS

Crafty JS is also considered as one of the finest example of open source HTML5 and JavaScript game engines. This is because it really helps us in writing structured code for our games. Its key features include Event binding, Components & Entities and No requirement of custom drawing routines or DOM manipulation. It also has a very competitive community of highly qualified open source developers who are readily available to provide any kind of help.
melonJS – A fresh & lightweight HTML5 game engine

melonJS is an HTML5 game engine which has a very lightweight footprint. A great thing about this library is that it does not have any dependency and only need a web browser that is capable of HTML5. Some of its notable features are cross platform, support for accelerometer & Device motion, Tween Effects, Object Pooling, Management of basic animation, Support for Mouse and Touch devices etc.
PlayCanvas WebGL Game Engine

PlayCanvas is an advanced example of open source HTML5 and JavaScript game engines because it allows us to create some really beautiful 3D games and interactive animations. This game engine stands out from the rest of game development frameworks because it is used by some of the leading companies of the world such as Facebook, Samsung, Disney, Miniclip, Mozilla, King, ARM, Zynga etc.
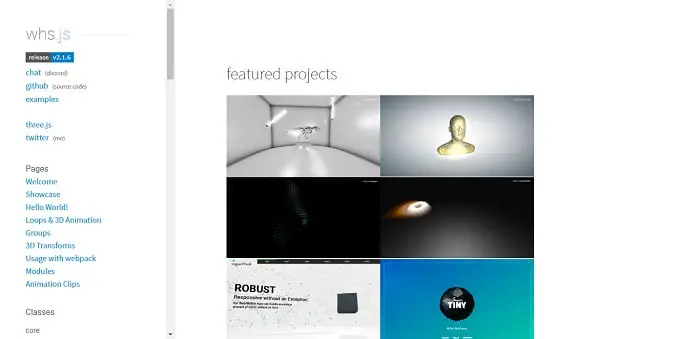
whs.js

whs.js is a stunning 3D game development framework that makes use of the three.js rendering engine. Its structure is based on extension or modules system which allows us to stay organized. It provides us with the ability to quickly prototype 3D scenes while maintaining the flexibility of code. We can also add high performance physics with the help of “Worker”. Keep in mind that this library is based on ES2015+.
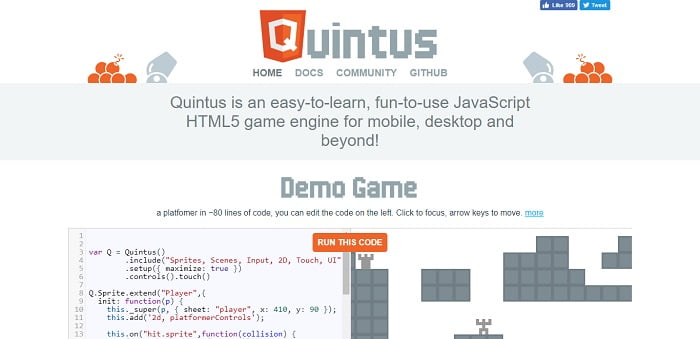
Quintus Engine

Quintus is relatively simple and easy to learn HTML5 game engine that can be used to create games for desktop and even mobile devices. It has a modular structure which is mostly useful if you want to build a very big game. It also provides us with some plugins and events similar to that of jQuery. One of its significant advantage over other libraries is that it allows us to easily reuse code using its advanced and flexible component model.
enchant.js

enchant.js is another very creative sample of open source HTML5 and JavaScript game engines. This powerful game development library has some really useful features such as Graphics Object Tree, Event Driven and Standalone etc. It is also cross platform and supports most of the modern web browsers. If you are already familiar with some game development concepts than I would highly recommend you to contribute to this simple project and strengthen your skills.
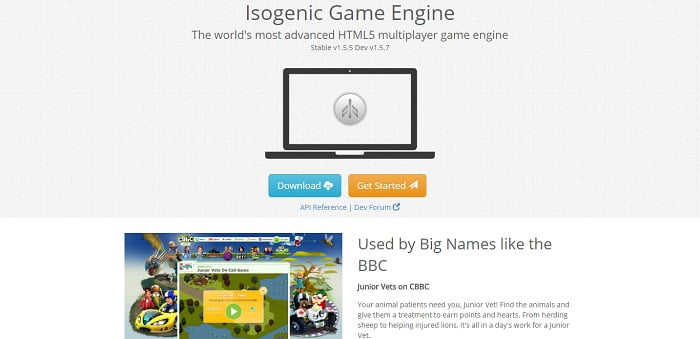
Isogenic Game Engine

Isogenic Game Engine is written using JavaScript and its purpose is to create HTML5 2D and isometric scenegraph-based games. It is packed with a lot of features but some of the most important include Particle system, built-in server for advanced networking, Scenegraph-based rendering pipeline, Support for Tweening and Cell-based animation and Tile maps etc. Its source code is licensed under MIT which means you can use it for commercial purposes also.
Jaws – HTML5 Javascript web game development library

Jaws is a robust JavaScript 2D Game Framework that makes use of the HTML5 canvas object to create extraordinary games. It provides built-in support for major web browsers. Some of its plus points are that it doesn’t rely on any external JavaScript library, Makes use of the 2D canvas, Collision detection and doesn’t force any specific JS class pattern etc. Jaws can be used to create classic side/top scrolling games.
Kiwi.js

Kiwi.js is a super-fast HTML5 game framework that is developed to easily create mobile and desktop based browser games. It incorporates most of the basic and advanced game engine components. The most interesting feature of Kiwi.js that I loved the most is its accelerated hardware WebGL rendering. It also uses CocoonJS framework for deploying games as native mobile apps.
Planck.js

Planck.js is more focused towards the physics related concepts for the game. It is completely written in JavaScript and is based on the famous Box2D physics engine. The main purpose behind its development is to provide us a way to create cross platform mobile and web games. So, it surely deserves a place in the list of best open source HTML5 and JavaScript game engines.
Stage.js

QICI Engine

lychee.js

darlingjs

Backbone Game Engine


It’s an awesome piece of writing designed for all the web people;
they will get benefit from it I am sure.
Thanks dear.
I see : ) Thank you very much
Thanks for list.
no panda2??? I think Panda2 is great html5 game engine
Thanks for your recommendation. I’ve just checked their website and noticed that it is a paid game development engine. As this post is about open source game engines so I think it will not be suitable here.
Thanks for the comprehensive list. That’s great engines!
You are welcome bro. 🙂
i use GDevelop game engine.
That’s great.