
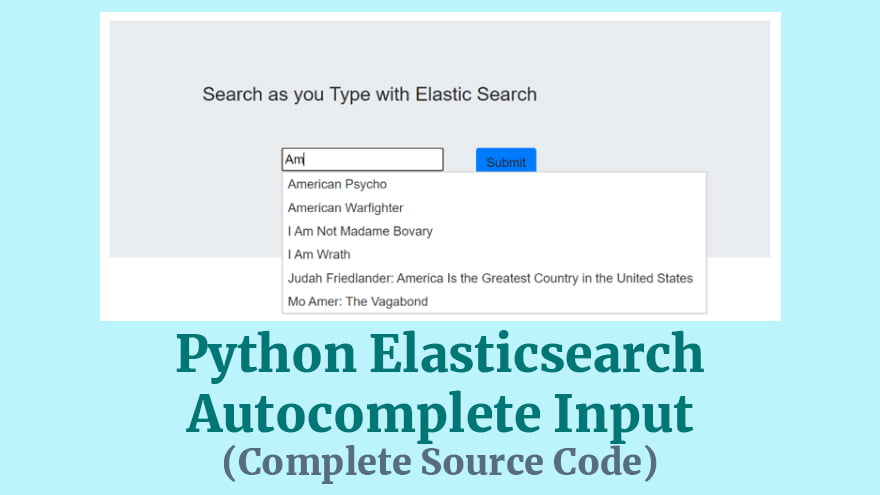
In this tutorial, you’ll learn how to create an autocomplete functionality for search engines. Just like Google or Bing has implemented on their websites.
The frontend is developed using Python Flask and HTML5 whereas the backend is powered by Elasticsearch.
try:
from flask import app,Flask
from flask_restful import Resource, Api, reqparse
import elasticsearch
from elasticsearch import Elasticsearch
import datetime
import concurrent.futures
import requests
import json
except Exception as e:
print("Modules Missing {}".format(e))
app = Flask(__name__)
api = Api(app)
#------------------------------------------------------------------------------------------------------------
NODE_NAME = 'myelkfirst'
es = Elasticsearch([{'host': 'localhost', 'port': 9200}])
#------------------------------------------------------------------------------------------------------------
"""
{
"wildcard": {
"title": {
"value": "{}*".format(self.query)
}
}
}
"""
class Controller(Resource):
def __init__(self):
self.query = parser.parse_args().get("query", None)
self.baseQuery ={
"_source": [],
"size": 0,
"min_score": 0.5,
"query": {
"bool": {
"must": [
{
"match_phrase_prefix": {
"title": {
"query": "{}".format(self.query)
}
}
}
],
"filter": [],
"should": [],
"must_not": []
}
},
"aggs": {
"auto_complete": {
"terms": {
"field": "title.keyword",
"order": {
"_count": "desc"
},
"size": 25
}
}
}
}
def get(self):
res = es.search(index=NODE_NAME, size=0, body=self.baseQuery)
return res
parser = reqparse.RequestParser()
parser.add_argument("query", type=str, required=True, help="query parameter is Required ")
api.add_resource(Controller, '/autocomplete')
if __name__ == '__main__':
app.run(debug=True, port=4000)<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<div style="height: 55vh;" class="jumbotron ui-widget">
<h4 style="text-align: center;padding: 20px;">Search as you Type with Elastic Search</h4>
<div style="position:absolute; left: 40%;top: 30%">
<input id="source" />
<div id="result"></div>
<a >from flask import Flask
from flask import request,redirect,render_template,session
import requests
import base64
import requests
app = Flask(__name__)
@app.route('/', methods=["GET", "POST"])
def index():
return render_template("home.html")
@app.route('/pipe', methods=["GET", "POST"])
def pipe():
data = request.form.get("data")
payload = {}
headers= {}
url = "http://127.0.0.1:4000/autocomplete?query="+str(data)
response = requests.request("GET", url, headers=headers, data = payload)
return response.json()
if __name__ == "__main__":
app.run(debug=True, port=5000)Google Chrome has dominated web browsing for over a decade with 71.77% global market share.…
Perplexity just made its AI-powered browser, Comet, completely free for everyone on October 2, 2025.…
You've probably heard about ChatGPT Atlas, OpenAI's new AI-powered browser that launched on October 21,…
Perplexity Comet became free for everyone on October 2, 2025, bringing research-focused AI browsing to…
ChatGPT Atlas launched on October 21, 2025, but it's only available on macOS. If you're…
Two AI browsers just entered the ring in October 2025, and they're both fighting for…