npx create-react-app toastapp
App.js
import toast, { Toaster } from "react-hot-toast";
const successToast = () => {
toast.success('Successfully toasted!')
}
const errorToast = () => {
toast.error('Successfully toasted!')
}
const darkmodeToast = () => {
toast("Hello Dark Toast Message",{
icon:'👏',
style:{
borderRadius:'10px',
background:"#333",
color:"#fff"
}
})
}
const customPosition = () => {
toast.success("This is custom position message",{
position:'top-left'
})
}
const customTheme = () => {
toast.success('Look at my styles.', {
style: {
border: '1px solid #713200',
padding: '16px',
color: '#713200',
},
iconTheme: {
primary: '#713200',
secondary: '#FFFAEE',
},
});
}
const customToast = () => {
toast((t) => (
<span>
Custom and <b>bold</b>
<button onClick={() => toast.dismiss(t.id)}>
Dismiss
</button>
</span>
),{
position:'top-left'
});
}
const multilineToast = () => {
toast(
"This toast is super big. I don't think anyone could eat it in one bite.\n\nIt's larger than you expected. You eat it but it does not seem to get smaller.",
{
duration: 6000,
}
);
}
export default function App() {
return (
<div>
<button onClick={successToast}>Success toast</button>
<button onClick={errorToast}>Success toast</button>
<button onClick={darkmodeToast}>Dark Mode Toast</button>
<button onClick={customPosition}>Custom Position</button>
<button onClick={customTheme}>Custom Theme</button>
<button onClick={customToast}>Custom Toast</button>
<button onClick={multilineToast}>MultiLine Toast</button>
<Toaster />
</div>
);
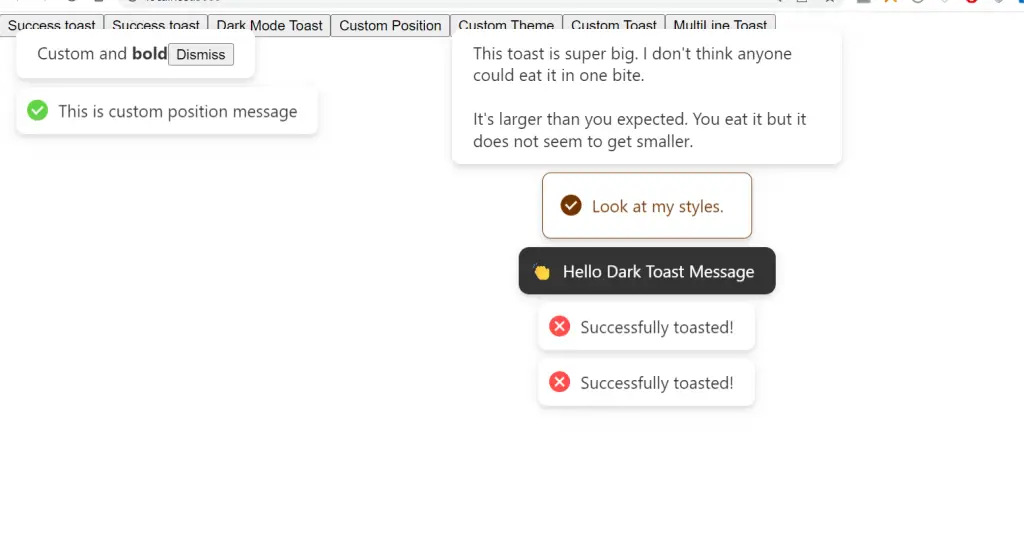
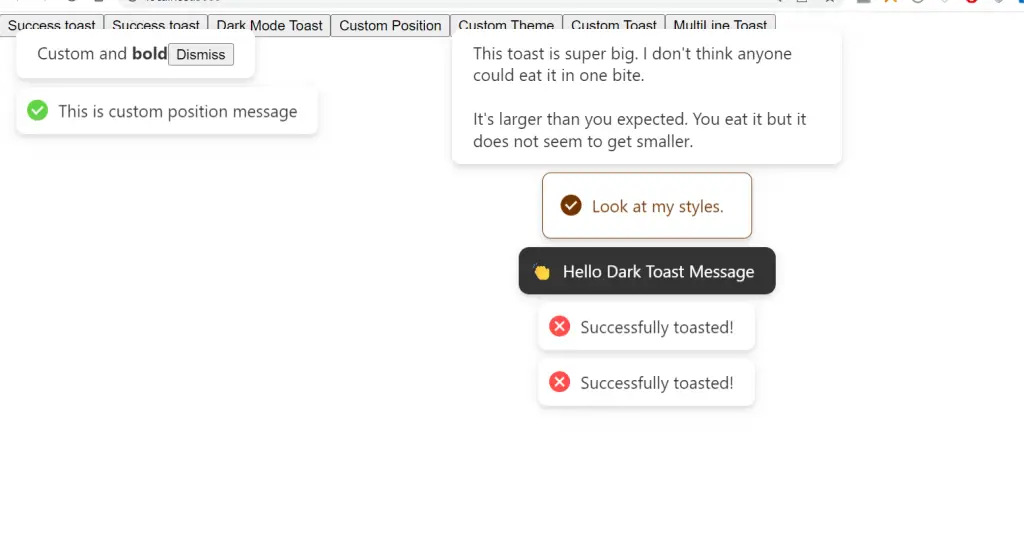
}Screenshot
 Show Colorful Toast Notification Messages Using React.js react-hot-toast Library
Show Colorful Toast Notification Messages Using React.js react-hot-toast Library