HTML Document Structure
In our previous introductory lessons, I had gave you the general overview of HTML document structure. But in this lesson I'll take you a step further by providing a complete step by step guide about the basic tags that are used to define the structure of any HTML web page.
So, let's get started by revising what I mean by HTML document structure.
What is HTML document structure?
HTML document structure is nothing but a hierarchy of HTML elements that is created in such a way that it helps our web browsers understand the web page. It is like the base of our HTML web page. All HTML documents must follow the same structure, so that different browsers interpret and display the web page in a similar way without any issues.
How to create HTML document structure?
In HTML, we have to follow simple rules and guidelines to create any kind of web page. These rules also define a way through which we can easily create the basic structure of HTML web page. Below I'll show you all the tags that are needed to setup the base of any web document.
Visual Representation of an HTML document structure
<html>
<head>
<title>Document Title</title>
</head>
<body>
<h1>My first heading</h1>
<p>This is my first paragraph.</p>
<p>This is my second paragraph.</p>
</body>
</html>
HTML <!DOCTYPE> Declaration
HTML DOCTYPE Declaration also known as HTML Document Type Declaration is the first tag that we need to write in our HTML code. It simply informs the web browser about the type/version of HTML used to create the web page, which in turn allows them to process the code efficiently and hence display the web page accurately.
Different versions of HTML uses a slightly different approach in defining their version.
For example, let's take a look at below code which is used to define the version of XHTML 1.1 using the DOCTYPE declaration.
Example
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">Is that looks complex?
Yes, I know it is. But you don't have to worry because in HTML5 we have a really simple and straightforward method of defining the type of document. Let's have a look at below code and see how simple it is.
Example
<!DOCTYPE html>It is not case sensitive but the recommended way is to write "DOCTYPE" in uppercase and "html" in lowercase.
HTML <html> Tag
<html> tag is placed right after the DOCTYPE declaration and its purpose is to mark the start of actual HTML document while </html> is there to close it. It is also known as the root element of HTML web page because all other HTML tags are added inside it.
It usually contains two major HTML elements as its first level child which are <head>...</head> and <body>...</body>.
HTML <head> Tag
<head>...</head> element contains all the tags that are used to provide information related to the web document. Keep in mind that the tags added inside <head>...</head> element are not meant to be displayed on the screen because they are only used by web browsers and search engines.
HTML <body> Tag
<body>...</body> element contains the actual area of web page that is visible to the user.
In our next lessons, we will mostly write the code in this section. So, basically it is an important tag that contains elements like headings, paragraphs, images, audios, videos, links and a lot more. I'll guide you about all these tags in separate lessons.
HTML <title> Tag
Basically the main purpose of <title>...</title> element is to give a title or name to the HTML web page. The title of web page is displayed on the browser tab.
<title>...</title> element is also very important in terms of SEO (Search Engine Optimization) because search engines like Google, Bing, Baidu, DuckDuckGo and Yahoo display the web page URL in SERP (Search Engine Results Page) using its title.
A simple but complete HTML document
Example
<!DOCTYPE html>
<html>
<head>
<title>Document Title</title>
</head>
<body>
<h1>My first heading</h1>
<p>This is my first paragraph.</p>
</body>
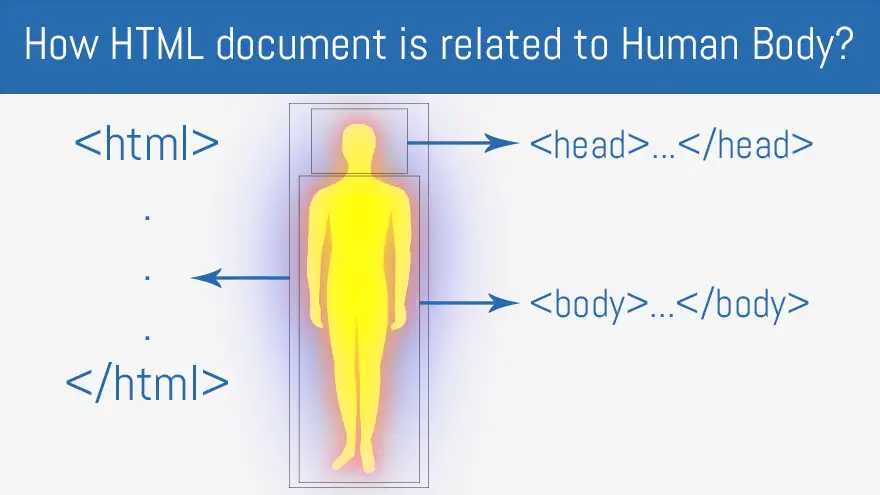
</html>How HTML document is related to Human Body?
Here I'll give you a really interesting example of how the HTML document structure is similar to that of the human body. I think it will definitely help you to understand and memorize the basics.
Let's suppose the <html>...</html> element as a complete human body. Now divide the human body into two major sections, first section is the human face through which people can recognize it and the second section contains all of the remaining body parts.
Now if we relate these two sections with HTML document then the face of human is equivalent to the <head>...</head> element because it provides information related to the whole web page and the rest of human body is equivalent to the <body>...</body> element because it contains different components of a web page.
Check the image below for better understanding of the concept.

I hope you are enjoying this course. If you have any questions related to this lesson or need any help regarding web development then feel free to connect with me through the contact page of this website.
See you in the next lesson. Take care.
