HTML Introduction
What is HTML?
HTML is the standard markup language that is used to create or describe the structure of web pages.
- HTML stands for Hypertext Markup Language.
- HTML is the bedrock of World Wide Web.
- HTML is the language that web browsers understand and interpret when displaying a website.
- HTML elements are the basic components of web pages.
- An HTML element is commonly made up of two tags (start tag and end tag), with the actual text written in between.
- Web browsers do not show the HTML tags, but they use these tags to understand and then display the content of web page.
HTML Tags
HTML is a markup language which uses several tags to describe the content of web page. HTML tags are element names enclosed within angle brackets.
<tagname>content goes here...</tagname>
- Mostly HTML elements are consists of two tags (start tag and end tag), but some elements only have one tag which are also known as empty elements.
- The actual content is written between the start and end tag
- The end tag is same as the start tag, but it has a forward slash just before the tag name.
The start tag is also known as opening tag, and the end tag as closing tag.
A simple but complete HTML document
HTML code is written inside a text file having an extension of .html. As it is a text file so you will be able to create and edit it inside any text editor like Notepad, Notepad++ and Sublime Text etc.
Example
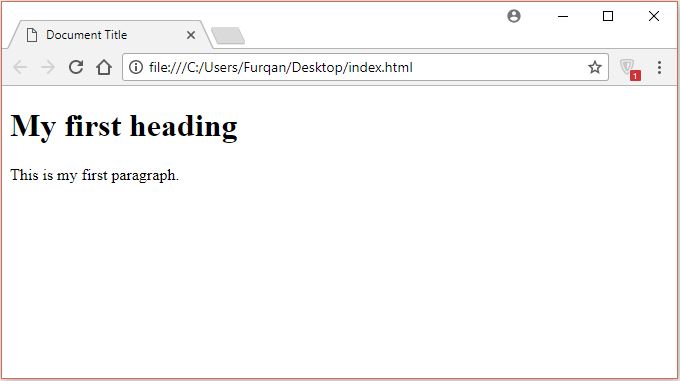
<!DOCTYPE html>
<html>
<head>
<title>Document Title</title>
</head>
<body>
<h1>My first heading</h1>
<p>This is my first paragraph.</p>
</body>
</html>Example explained
- The <!DOCTYPE html> is used to define the type of document to be HTML5, which is the latest version of HTML.
- The <html> element is the root element of a web document.
- The <head> element is used to contain metadata about the document.
- The <title> element is used to specify a title for the HTML document.
- The <body> element is used to contain the visible content of the website.
- The <h1> element is used to define a large heading.
- The <p> element is used to define a paragraph.
Web browsers
A web browser (Chrome, Safari, Firefox, Internet Explorer, Edge) is a software that is used to read and understand HTML documents and then display them. Web browsers do not display the HTML tags on screen, but they use them to understand and then display the content of web document.
HTML page structure
HTML page structure is the basic hierarchy of HTML elements that helps the browser in understanding the web page. All HTML web pages follows the same structure. Following is the visual representation of an HTML document structure:
<html>
<head>
<title>Document Title</title>
</head>
<body>
<h1>My first heading</h1>
<p>This is my first paragraph.</p>
<p>This is my second paragraph.</p>
</body>
</html>
The <!DOCTYPE> Declaration
The <!DOCTYPE> declaration defines the type or version of HTML used in the document. It helps the browsers to understand and display the web pages accurately. It is written only once at the top of the document before any other HTML tag. It is not case sensitive. In HTML5 the <!DOCTYPE> declaration is written as follow:
<!DOCTYPE html>HTML Versions
HTML is evolved since the early days of the World Wide Web. Hence it has multiple versions which are as follow:
| Version | Year |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.0 | 1997 |
| HTML 4.0 (reissued with minor edits without incrementing the version number) | 1998 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
| HTML 5.1 | 2016 |
| HTML 5.2 | 2017 |
Features of HTML
- You can create animated games using HTML canvas element.
- It provides the flexibility to design any type of web page.
- The hypertext (cross-referencing between related web pages) helps to enhance the user experience.
- It is cross-platform because the HTML web pages can be displayed on any operating system like Windows, Linux and macOS etc.
- It makes the web pages more attractive by having the ability to add images, audios and videos.
- It has the ability to add drag and drop feature to different html elements which makes it more interactive.