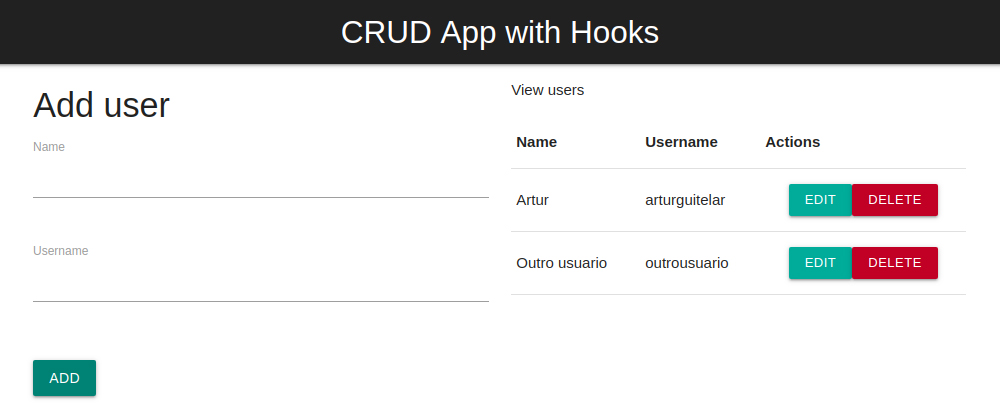
CRUD App with React Hooks (+Axios)
A simple CRUD (Create, Retrieve, Update, Delete) app with React Hooks (+Axios) consuming a simple Node.js API server (+Sequelize Sqlite).

Install Dependencies
npm init -y
npm i express
npm i sequelize
npm i sqlite3
npm i cors
npm i --save-dev sequelize-cli
React.js Express SQLite3 CRUD App Using Sequelize & Node.js
index.js
const express = require('express');
const cors = require('cors');
const app = express();
const PORT = 3333;
app.use(express.urlencoded({ extended: false }));
app.use(cors());
app.use(require('./routes'));
app.listen(PORT, () => {
console.log(`Server started at: http://localhost:${PORT}`);
});Frontend Dependencies
CSS Style – (HTML tags on index.html): Materialize
npm start
Start react app. Port: http://localhost:3000
Backend Dependencies
npm start
Start API server. Port: http://localhost:3333
Database in: database/database.sqlite
The database.sqlite already contains some data.
Api routes:
| VERB | ROUTE |
|---|---|
| get | /api |
| post | /api |
| put | /api/:id |
| delete | /api/:id |
