index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/*ROOT*/
*{
outline:none;
}
body{
margin:0px;
padding:0px;
font-family: arial;
}
img{
user-select:none;
}
/*MENU*/
.menu{
max-width:100%;
display:flex;
align-items:center;
padding:10px;
font-weight:bold;
}
.menu .logo{
width:25px;
padding:10px;
cursor:pointer;
border-radius:50%;
}
.menu .logo:hover{
background:#eeeeee;
}
.menu .home{
color:#fff;
background:#000000;
padding:12px 25px;
cursor:pointer;
user-select:none;
border-radius:40px;
margin:0px 5px;
}
.menu .search-bar{
width:100%;
margin:0px 5px;
padding:12px 35px;
border-radius:40px;
outline:none;
position:relative;
background-color:#efefef;
font-size:15px;
background-image:url("https://cdn4.iconfinder.com/data/icons/music-ui-solid-24px/24/search-3-256.png");
background-size:21px;
background-repeat:no-repeat;
background-position:center left;
background-position:10px;
color:gray;
border:4px solid transparent;
}
.menu .search-bar:hover{
background-color:#3333;
}
.menu .search-bar:focus{
border:4px solid #7bb5f0;
padding:12px 20px;
background-image:none;
}
.menu .search-bar::placeholder{
user-select:none;
}
.icon-container{
display:flex;
justify-content:center;
align-items:center;
position:relative;
}
.icon-container .icon{
width:25px;
border-radius:50%;
cursor:pointer;
padding:10px;
}
.icon-container .icon:hover{
background-color:#eeeeee;
}
.icon-container .btn{
width:14px;
padding:5px;
}
.focus-bar{
width:250px;
height:350px;
border-radius:15px;
background:#fff;
border:2px solid #3333;
position:absolute;
top:40px;/*50px*/
left:-90px;
visibility:hidden;
opacity:0;
transition:all 0.3s;
display:flex;
justify-content:center;
align-items:center;
align-content:center;
user-select:none;
z-index:99;
}
.bell:focus + .message + .pp + .btn + .bell-bar, .bell-bar:focus{
visibility:visible;
opacity:1;
top:50px;
}
.message:focus + .pp + .btn + .bell-bar + .message-bar, .message-bar:focus{
visibility:visible;
opacity:1;
top:50px;
}
.pp:focus + .btn + .bell-bar + .message-bar + .pp-bar, .pp-bar:focus{
visibility:visible;
opacity:1;
top:50px;
}
.btn:focus + .bell-bar + .message-bar + .pp-bar + .btn-bar, .btn-bar:focus{
visibility:visible;
opacity:1;
top:50px;
}
.pp-bar a{
text-decoration:none;
padding:5px 15px;
border:2px solid #161b22;
color:#161b22;
border-radius:5px;
}
.pp-bar{
flex-direction:column;
}
.pp-bar img{
width:150px;
border-radius:50%;
margin-bottom:20px;
}
.pp-bar a:hover{
background:#161b22;
color:white;
}
/*MINI SEARCH BAR*/
#two{
display:none;
padding:15px;
}
.responsive-search-bar{
max-width:100%;
padding:40px 10px;
text-align:center;
border-radius:15px;
display:flex;
justify-content:center;
align-items:center;
position:relative;
top:-300px;
transition:all 0.3s;
overflow:hidden;
display:none;
background:#fff;
box-shadow: 0px 0px 2px 0px #333;
margin:0px 5px;
z-index:99;
}
.responsive-search-bar input{
width:100%;
height:35px;
outline:none;
border-radius:40px;
border:4px solid transparent;
background-image:url("https://cdn4.iconfinder.com/data/icons/music-ui-solid-24px/24/search-3-256.png");
background-size:21px;
background-repeat:no-repeat;
background-position:center left;
background-position:10px;
padding:0px 15px 0px 35px;
background-color:#efefef;
}
.responsive-search-bar input:focus{
border:4px solid #7bb5f0;
}
.responsive-search-bar p{
font-size:11px;
padding:11px;
margin-left:5px;
border-radius:50%;
cursor:pointer;
user-select:none;
position:absolute;
top:-12px;
right:-1px;
transition:all 0.3s;
}
.responsive-search-bar p:hover{
background:#eeeeee;
transform:rotate(-180deg);
}
/*POSTS*/
.container{
display:flex;
justify-content:center;
align-items:center;
margin:100px 0px;
flex-wrap:wrap;
}
.window{
border-radius:20px;
margin:10px;
width:250px;
height:320px;
overflow:hidden;
position:relative;
z-index:97;
}
.window .foto{
width:100%;
border-radius:20px;
cursor:zoom-in;
}
.window .content{
margin-left:10px;
margin-top:-2px;
font-size:13px;
font-weight:bold;
}
.window .user{
width:40px;
border-radius:50%;
margin-top:-10px;
margin-left:10px;
cursor:pointer;
}
.window .username{
margin-top:-40px;
display:block;
margin-left:55px;
font-size:14px;
cursor:pointer;
}
.window .username:hover{
text-decoration:underline;
}
/*HOVER ZONE*/
.hover-zone{
position:absolute;
top:0px;
width:100%;
height:250px;
border-radius:20px;
cursor:zoom-in ;
display:flex;
align-content:space-between;
align-items:baseline;
justify-content:center;
flex-wrap:wrap;
background-color: rgba(000, 000, 0, 0.40);
user-select:none;
}
.hover-zone .top-bar{
display:flex;
justify-content:space-between;
align-items:center;
padding:5px 10px;
width:100%;
border-radius:20px;
}
.hover-zone .top-bar p{
color:white;
font-size:20px;
font-weight:bolder;
cursor:pointer;
display:inline-block;
}
.hover-zone .top-bar a{
color:white;
padding:15px 25px;
font-weight:bolder;
font-size:18px;
border-radius:40px;
cursor:pointer;
background:red;
}
.hover-zone .top-bar a:hover{
background:#b80202;
}
.hover-zone .bottom-bar{
padding:10px 10px;
width:100%;
border-radius:20px;
display:flex;
justify-content:space-between;
align-items:center;
}
.hover-zone .bottom-bar a{
padding:5px 10px;
background:#efefef;
border-radius:40px;
cursor:pointer;
font-weight:bolder;
}
.hover-zone .bottom-bar a:hover{
background:white;
}
.hover-zone .bottom-bar img{
width:20px;
border-radius:50%;
background:#efefef;
padding:6px;
cursor:pointer;
margin:0px 2px;
}
.hover-zone .bottom-bar img:hover{
background:white;
}
.hover-zone{
opacity:0;
}
.window:hover .hover-zone{
opacity:1;
}
/*RESPONSIVE*/
@media screen and (max-width:550px){
.menu{
justify-content:center;
}
.menu .search-bar{
padding:0px;
background-position:center center;
cursor:pointer;
border-radius:50%;
width:30px;
height:30px;
float:left;
}
.menu .search-bar:focus{
padding:0px;
border:4px solid transparent;
background-image:url("https://cdn4.iconfinder.com/data/icons/music-ui-solid-24px/24/search-3-256.png");
background-size:21px;
background-repeat:no-repeat;
background-position:center center;
}
.menu .search-bar::placeholder{
opacity:0;
}
.home{
display:none;
}
.focus-bar{
max-width:100%;
margin:0px 15px;
left:-40px;
}
.pp-bar img{
width:80%;
}
#one{
display:none;
}
#two{
display:inline;
background-color:transparent;
}
#two:hover{
background-color:#eeeeee;
}
.responsive-search-bar{
display:flex;
}
.icon-container .icon{
width:20px;
border-radius:50%;
cursor:pointer;
padding:10px;
}
.icon-container .btn{
width:12px;
padding:7px;
}
.container{
margin:-120px 0px 40px 0px;
}
}
</style>
<body>
<body>
<div class="menu">
<img draggable="false" class="logo" src="https://cdn1.iconfinder.com/data/icons/logotypes/32/pinterest-512.png">
<a class="home" >Home</a>
<input id="one" type="text" class="search-bar" placeholder="Search">
<button id="two" class="search-bar"></button>
<div class="icon-container">
<img tabindex="1" draggable="false" class="icon bell" src="https://i.hizliresim.com/rcvolcu.png">
<img tabindex="1" draggable="false" class="icon message" src="https://i.hizliresim.com/newumah.png">
<img tabindex="1" draggable="false" class="icon pp" src="https://i.pinimg.com/564x/bd/94/ce/bd94ce28cf8aefb521bac31d547f6409.jpg">
<img tabindex="1" draggable="false" class="icon btn" src="https://i.hizliresim.com/g15mqud.png">
<!----FOCUS----->
<div tabindex="1" class="focus-bar bell-bar">nothing</div>
<!-------------------->
<div tabindex="1" class="focus-bar message-bar">you are alone</div>
<!-------------------->
<div tabindex="1" class="focus-bar pp-bar"><img src="https://i.pinimg.com/564x/bd/94/ce/bd94ce28cf8aefb521bac31d547f6409.jpg"><a href="https://github.com/devrimos" target="_blank">devrimos</a></div>
<!-------------------->
<div tabindex="1" class="focus-bar btn-bar">¯\_( ͡° ͜ʖ ͡°)_/¯</div>
</div>
</div>
<!--------------------------->
<div class="responsive-search-bar">
<input type="text">
<p class="close">❌</p>
</div>
<!--------------------------->
<div class="container">
<div class="window">
<img class="foto" src="https://i.pinimg.com/736x/47/5e/ba/475eba57454015bfe214e8722e2422a1.jpg">
<p class="content">Follow me</p>
<img class="user" src="https://i.pinimg.com/236x/58/9c/8f/589c8ffa48aa58004b6221b60a15f05e.jpg">
<a class="username">bruhmomento</a>
<div class="hover-zone">
<div class="top-bar">
<p>Profile ⌵</p>
<a>Save</a>
</div>
<!-------------------->
<div class="bottom-bar">
<a>↗ website.com</a>
<div class="radius-ico">
<img src="https://cdn3.iconfinder.com/data/icons/iconset-1-1/24/icon_set_outlinder-10-256.png">
<img src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-more-256.png">
</div>
</div>
</div>
</div>
<!-------------------->
<div class="window">
<img class="foto" src="https://i.pinimg.com/236x/34/0c/43/340c4350e10d6fac215d2a1a28410f6a.jpg">
<p class="content">Like my pen</p>
<img class="user" src="https://i.pinimg.com/236x/95/9c/d3/959cd32eba7a0b6cecacfe086a6c1a47.jpg">
<a class="username">devrimos</a>
<div class="hover-zone">
<div class="top-bar">
<p>Profile ⌵</p>
<a>Save</a>
</div>
<!-------------------->
<div class="bottom-bar">
<a>↗ website.com</a>
<div class="radius-ico">
<img draggable="false" src="https://cdn3.iconfinder.com/data/icons/iconset-1-1/24/icon_set_outlinder-10-256.png">
<img draggable="false" src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-more-256.png">
</div>
</div>
</div>
</div>
<!-------------------->
<div class="window">
<img class="foto" src="https://i.pinimg.com/564x/cc/3a/4c/cc3a4c281e75b599b967e1bc8e6e3863.jpg">
<p class="content">Hover</p>
<img class="user" src="https://i.pinimg.com/236x/8b/2b/aa/8b2baa42f72980861f541a315446ec5f.jpg">
<a class="username">usamaladin</a>
<div class="hover-zone">
<div class="top-bar">
<p>Profile ⌵</p>
<a>Save</a>
</div>
<!-------------------->
<div class="bottom-bar">
<a>↗ website.com</a>
<div class="radius-ico">
<img draggable="false" src="https://cdn3.iconfinder.com/data/icons/iconset-1-1/24/icon_set_outlinder-10-256.png">
<img draggable="false" src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-more-256.png">
</div>
</div>
</div>
</div>
<!-------------------->
<div class="window">
<img class="foto" src="https://i.pinimg.com/236x/69/1b/17/691b1705fc94d871d2fc6207bf8c4fe8.jpg">
<p class="content">Yeeesss</p>
<img class="user" src="https://i.pinimg.com/236x/46/1d/f7/461df750a734b8c580246e6618c6919a.jpg">
<a class="username">anon</a>
<div class="hover-zone">
<div class="top-bar">
<p>Profile ⌵</p>
<a>Save</a>
</div>
<!-------------------->
<div class="bottom-bar">
<a>↗ website.com</a>
<div class="radius-ico">
<img draggable="false" src="https://cdn3.iconfinder.com/data/icons/iconset-1-1/24/icon_set_outlinder-10-256.png">
<img draggable="false" src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-more-256.png">
</div>
</div>
</div>
</div>
</div>
</body>
</body>
<script>
document.getElementById("two").onclick=function(){
document.getElementById("two").style.pointerEvents="none";
document.getElementById("two").style.opacity="0.5";
document.querySelector(".responsive-search-bar").style.top="0px";
}
document.querySelector(".close").onclick=function(){
document.getElementById("two").style.pointerEvents="auto";
document.getElementById("two").style.opacity="1";
document.querySelector(".responsive-search-bar").style.top="-300px";
}
</script>
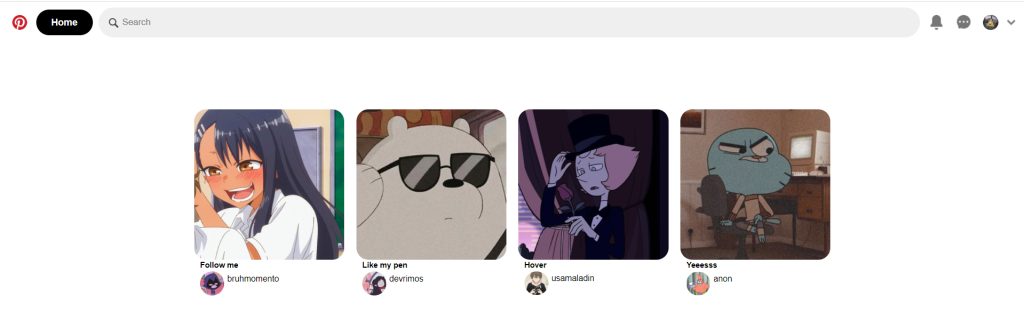
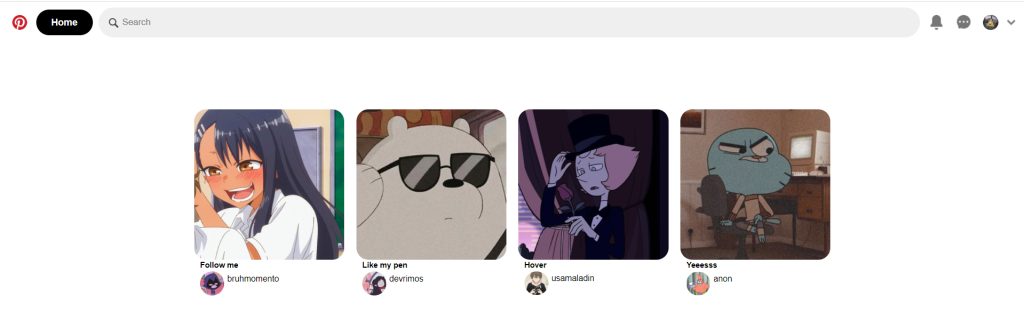
</html>Pinterest Clone Screenshot
 Pinterest Clone Screenshot
Pinterest Clone Screenshot