Online games provide a great means of entertainment in your free time. But have you ever wondered how your favorite online games are created? Maybe you would love to develop your own games and share them with your friends and family but don’t know how to get started?
In this article, I have carefully organized a list of the best open source HTML5 and JavaScript games. As the source code of these games is publicly available so it allows you to get an understanding of the actual procedure behind creating such games.
The best thing about these open-source HTML5 and JavaScript games is that you can easily download their source code on your computer, modify it according to your needs, run it using the web browser, and even re-distribute it however you like.
If you don’t know how to create an online browser-based game then I would highly suggest that you take this “JavaScript Game Development Course“ from Udemy. In this course, you will learn how to create a Snake game, Breakout game, and Cupcake Catcher game in a step-by-step manner.
I also took this course back in 2018 when I was completely unfamiliar with how games are actually created. It really helped me gain practical knowledge of online game development.
PixelDefense
![]()
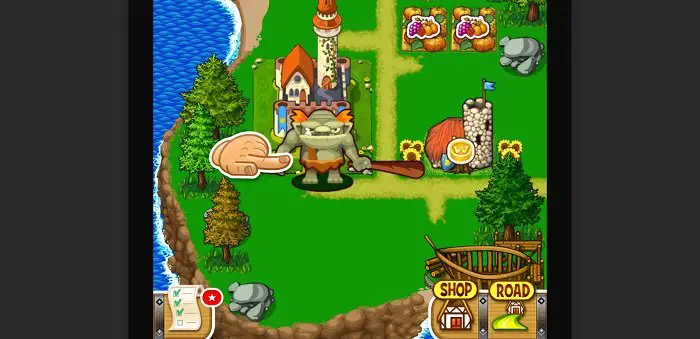
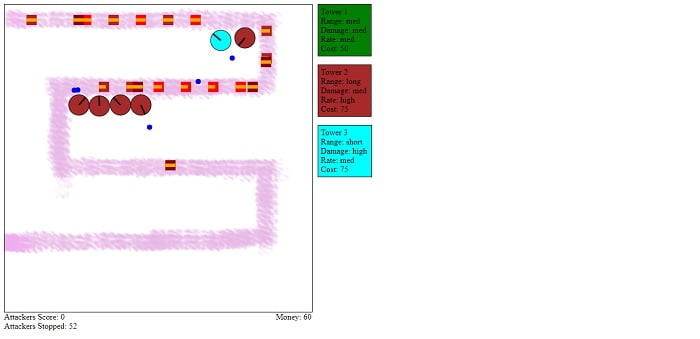
PixelDefense is one of the most beautiful and perfectly designed examples of open source HTML5 and JavaScript games. It is based on the tower defense game genre.
In this game, you have to place the towers in the specified places to prevent the incoming monsters from entering your homeland. You will be pleased to hear that the source code of this outstanding game is freely available for download from the Github repository.
It will be a great opportunity for you to understand the mechanics of online game development if you are familiar with the basics of HTML5 and JavaScript.
Pocket Island

Pocket Island is an incredible browser-based game that makes use of the flexibility provided by HTML5 and JavaScript. It has a really advanced UI design that comes with an attractive storyline.
The game revolves around a wish list of the king which consists of several tasks. You have to fulfill his wishes in order to win the game.
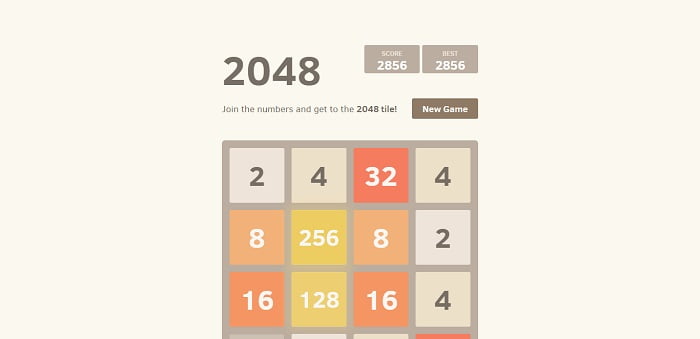
2048

2048 is a clone of the popular Play Store game 1024. Its source code is written in HTML5, CSS3, and JavaScript. If you are familiar with these languages then I would suggest you to contribute in this stunning game and display your skills to the whole world. This game is licensed under the well-known MIT License.
HexGL

HexGL stands out from the rest of open source HTML5 and JavaScript games when it comes to the cutting edge graphics for the game design. This futuristic racing game has an unbelievable user interface that makes it look like we are playing an offline video game on a desktop computer.
It uses HTML5 and JavaScript for rendering the game environment. This open-source project is developed and maintained by Thibaut Despoulain with the help of some contributors.
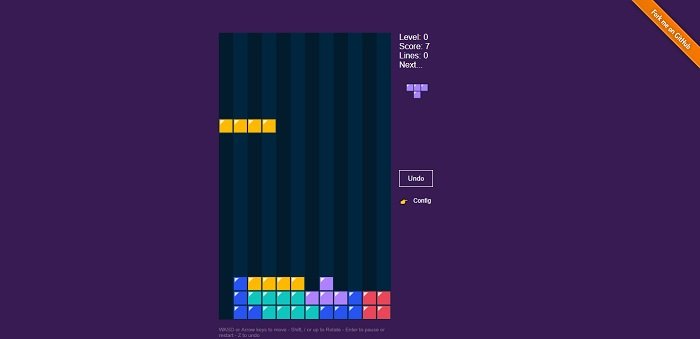
Mimstris

Mimstris is a cool online puzzle game that you will definitely enjoy playing in your free time. In this game, you have to quickly arrange the falling blocks of different shapes to fill the horizontal line similar to the video game Tetris. It is created using HTML5 and some JavaScript frameworks such as React and Redux. I bet you will fall in love with this game.
Tower Building Game

Tower Building Game makes you feel joyful. Yes, that’s true because the game is designed in such a way that we want to play it again and again.
It is similar to the award-winning Tower Bloxx Deluxe game where your task is to drop the blocks on top of each other and make your way towards the skies.
Its structure is created using the new canvas element of HTML5 language while the logic is written in ES6 (an outstanding update to the JavaScript language).
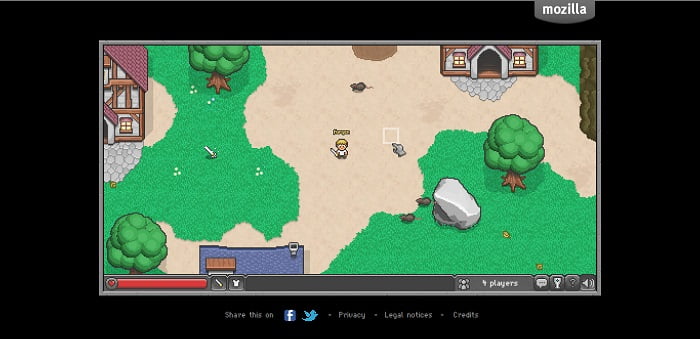
BrowserQuest

BrowserQuest is an open source massively multiplayer online (MMO) game, which is an experiment conducted by Little Workshop for Mozilla.
It is based on an adventure genre where your task is to explore the world. You will face several enemies on the way so stay calm and defeat them. You may even discover gifts that will help you stay strong and focus on achieving your goals.
The game is built using HTML5 and JavaScript which proves the flexibility of these languages.
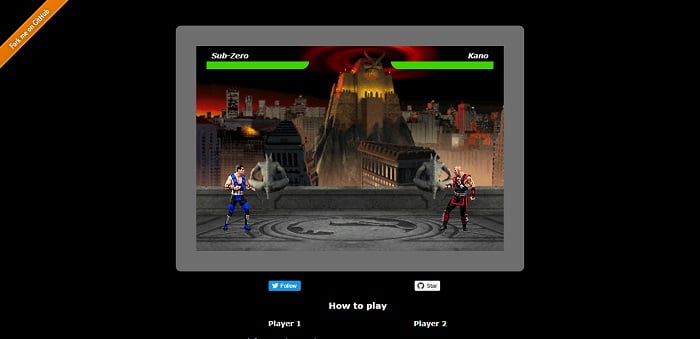
mk.js

mk.js resembles in concept with one of the most popular video game series Tekken. The fighting game comes in three types “Basic”, “Multiplayer” and “Network”.
Its basic structure is created in HTML5, styling is done using CSS3 while the game logic is written in JavaScript. If you are a great fan of fighting games then you will love to read its code and I hope you will be able to write something better in the future.
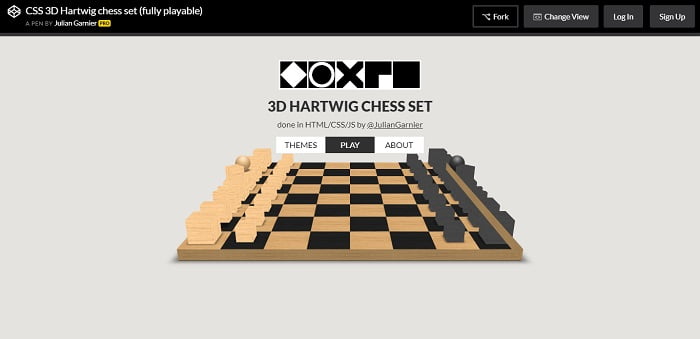
3D Hartwig chess set

3D Hartwig chess set is one of the most interesting examples of open source HTML5 and JavaScript games. As it has one of the most appealing user interfaces and provides an amazing user experience. It is created using HTML5, CSS3 and JavaScript. Note that its source code is available under MIT License.
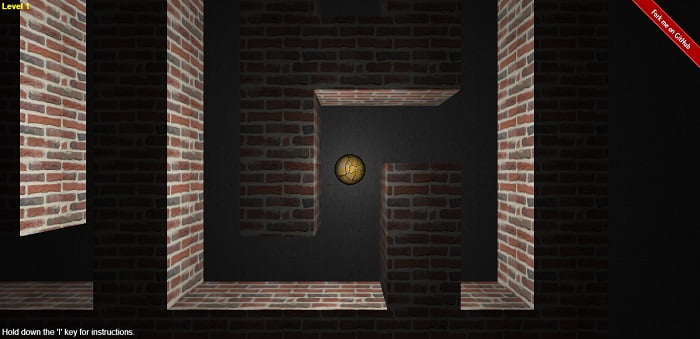
Astray

Astray is no doubt an amazing example of the best open-source HTML5 and JavaScript games. This game really stands out from the rest of the crowd as it showcases the ability of what WebGL can do in a web browser.
It uses the Three.js and Box2dWeb libraries to create an advanced 3D user interface. The developer does not believe in the licenses and allows you to use the source code of this game however you like.
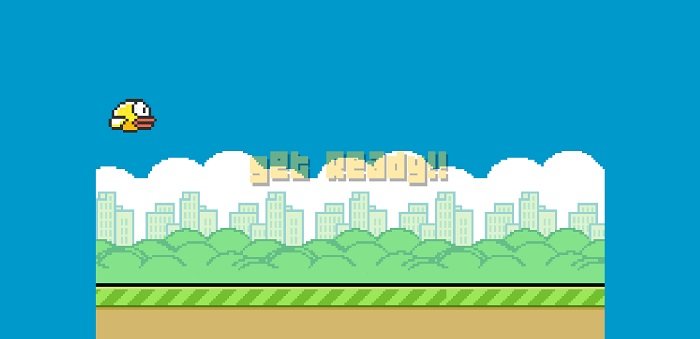
Clumsy Bird

Clumsy Bird is a clone of the “Flappy Bird” game and it makes use of the open source and lightweight HTML5 game engine MelonJS. The game works by you controlling a flying character and the mission is to successfully pass it from in-between the incoming walls without hitting them.
Hextris

Hextris is an awesome puzzle game that is according to its developer inspired by the famous game Tetris. The game steadily increases its pace as it progresses which makes it very addictive. It makes use of the HTML5 canvas to render the game with the help of JavaScript and style it using CSS3.
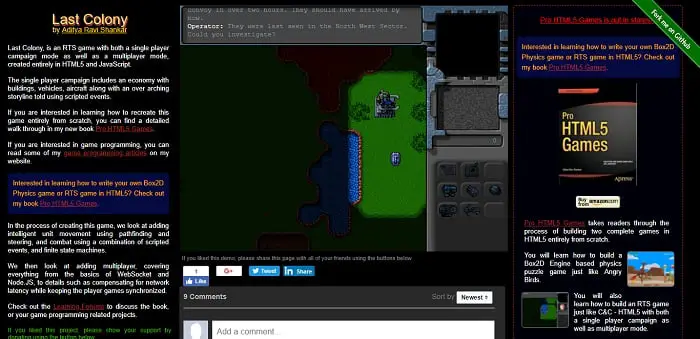
Last Colony

Last Colony belongs to a real-time strategy (RTS) game genre which is a unique example of open source HTML5 and JavaScript games.
It comes with single-player and multiplayer modes. In single-player campaign mode, the game has a scripted storyline where your task is to build the economy and defeat your enemies. The game has a variety of buildings, aircraft, and vehicles which creates excitement in its users. The interesting thing about this game is that its codebase is also written in HTML5, CSS3, and JavaScript.
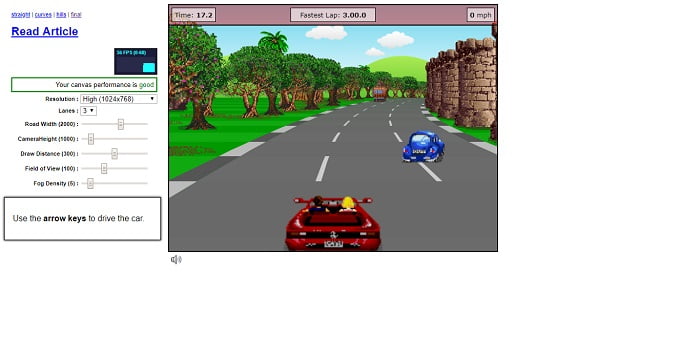
Javascript Pseudo 3D Racer

Javascript Pseudo 3D Racer is similar in concept to the OutRun video game. As the name suggests it is developed using HTML5 and JavaScript. The game evolves incrementally in 4 versions and you can even check its step-by-step progress through the Github repository.
According to its developer, the game is more suitable for modern web browsers. He also stated that the source code is not structured well as the game is only meant to demonstrate the basics of pseudo-3d racing games.
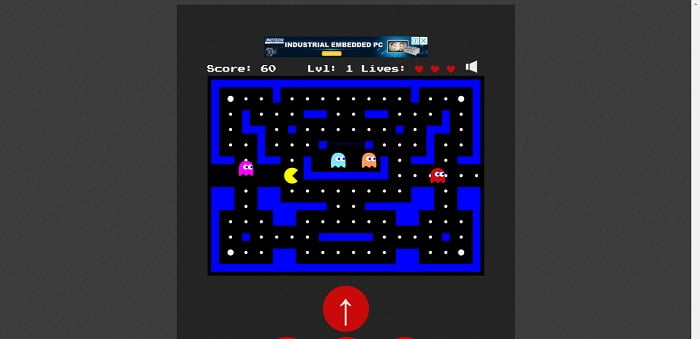
Pacman-canvas

Pacman-canvas is completely re-written from scratch in HTML5 and JavaScript. In Pacman-canvas you have to control a character using arrow keys on the keyboard and collect the items placed in a maze while protecting yourself from enemy units. You will be promoted to the next level after you have successfully picked up all the items.
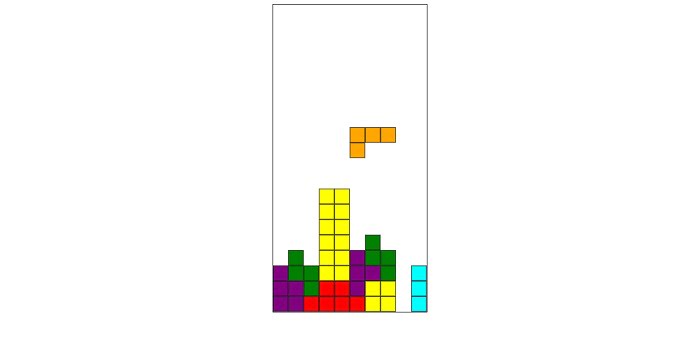
Canvas Tetris

Canvas Tetris is a really simple illustration of the Tetris game which is written in HTML5 and JavaScript to give beginner developers a basic understanding of 2D game concepts. The developer has mentioned that he created this game in just 45 minutes. So, if you are familiar with the basics of HTML5, CSS3 and JavaScript then I would definitely suggest you read its source code and enhance your game development skills.
Ancient Beast

Ancient Beast is an amazing browser-based multiplayer game that utilizes the flexibility provided by HTML5 and JavaScript. This game is a strategy game based on players’ turns and is played online against other players.
This game features a wide variety of creatures that a player can acquire as they play along and then players can put them to use in order to defeat their opponents. The version of this game available now is 0.3 which was developed using HTML and JavaScript with required socket plugins.
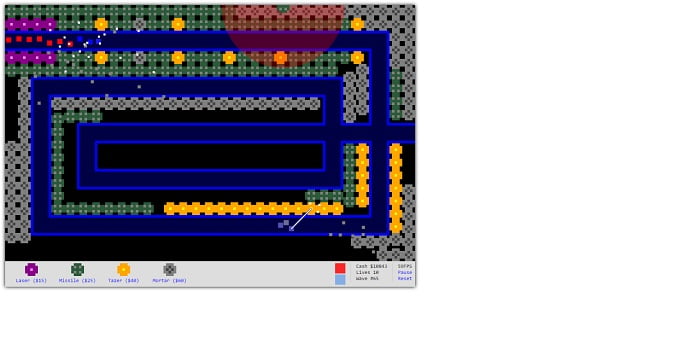
OpHog

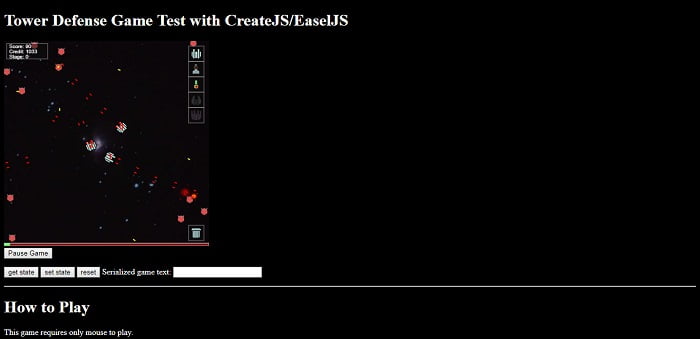
OpHog is one of the most interesting and engaging tower defense games developed using HTML5 and JavaScript. The game lets you place defending units in order to defeat the enemy boss of each level while defending your portals. The developers have used HammerJS for touch gestures in the game and JQuery UI for the UI.
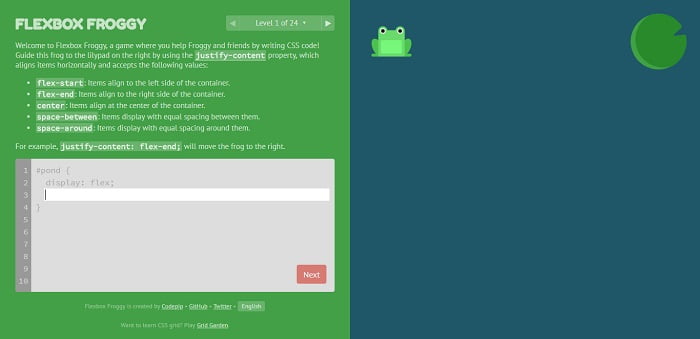
Flexbox Froggy

Flexbox Froggy is the game developed. This game allows you to enter CSS styles in order to move the frog and reach the bottom where the pond is situated. The game is developed simply using HTML5, JavaScript, CSS styles, and some images.
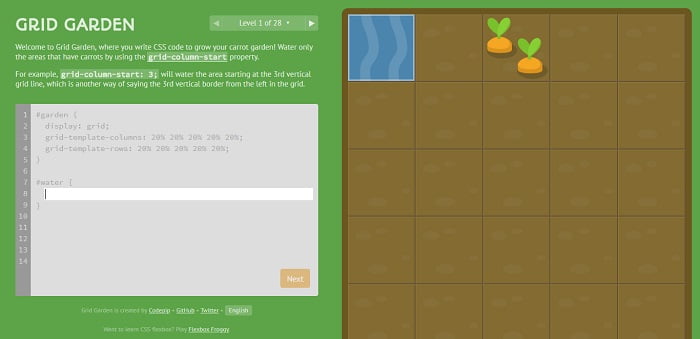
Grid Garden

Grid garden is a game similar to Flexbox Froggy and published by the same developer. Grid Garden is a game that helps players to learn about Grid CSS property. The developer makes use of animate.css and JQuery to design and develop this simple yet creative game.
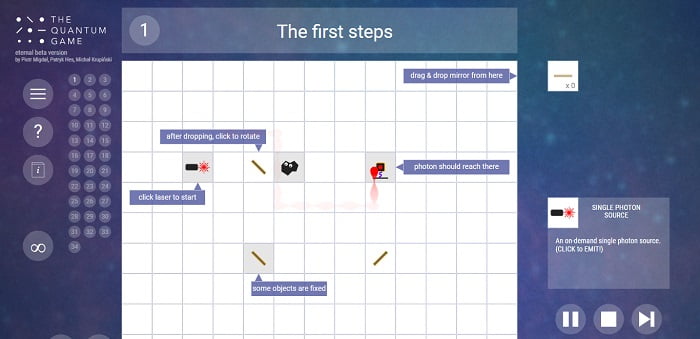
Quantum Game

Quantum Game is a simple and creative browser-based puzzle game that makes use of terminologies from quantum mechanics in the game.
The game contains photon sources to emit photon particles, rocks that act as an obstacle, mirrors to deflect the photon particle, and a photon detector that receives the photon particle.
The trick is to arrange the mirror in such a way that the photon particle emitted from the photon source should reach the photon detector evading the rocks. This game is developed using a simple HTML5 layout and JavaScript with CSS and sound plugins.
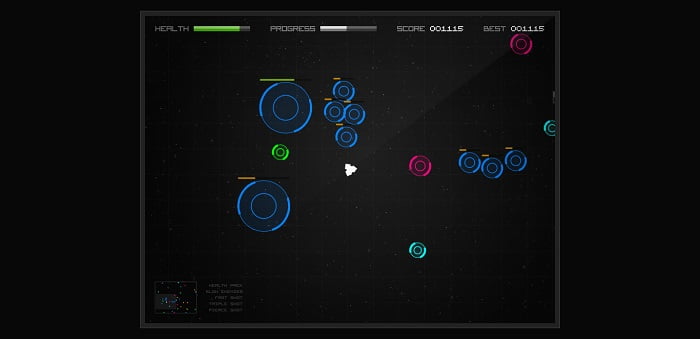
Radius Raid

Radius Raid is an amazing and engaging space-themed game developed using HTML5 animations with JavaScript. It is a shooting game where players need to shoot at relentless enemies and destroy them before the enemy ships destroy them. This game consists of different types of enemies, amazing background designs with old-fashioned sound effects, and locally stored players’ statistics which will keep the players engaged in the game for a long time.
React Simon Says

As the name says, React Simon Says is the game that was developed using the React JavaScript framework with Redux functionality. This game basically contains 4 colored blocks that light up in specific order.
After the blocks light up, players have to click the blocks in the same order as they light up in order to gain a point. The developer makes use of the React-redux project with some CSS styled-components in order to develop this simple game.
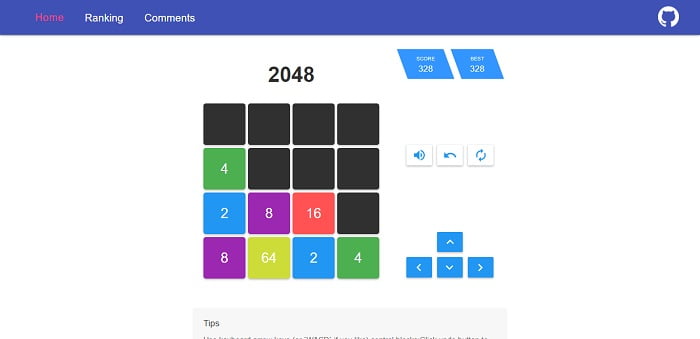
React-2048-game

React-2048-game is the complete re-implementation of an addictive mobile game named “2048” that everyone must have played. As the name suggests, this game was developed using best practices of React JavaScript framework with redux including HTML5 and JavaScript game codes. This game provides users with arrow buttons to move the number blocks. The players have to move the number blocks in such a way that it combines and adds up to other blocks in order to reach the 2048 score.
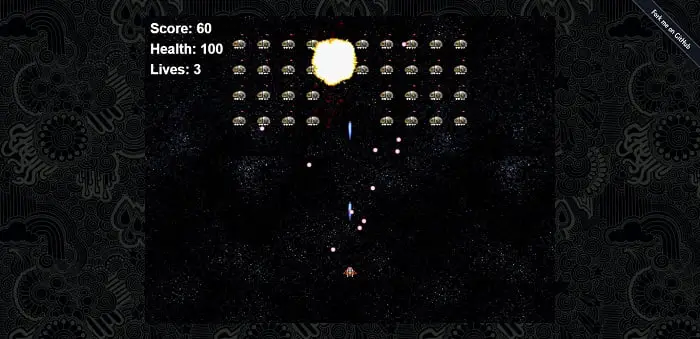
SpaceInvaders

SpaceInvaders is an incredible space-themed shooting game developed using HTML5 and JavaScript code. This game is actually a remake of the space invader phaser game. The developer makes use of Require.js in order to make the code for this game more manageable and structured using JavaScript modules.
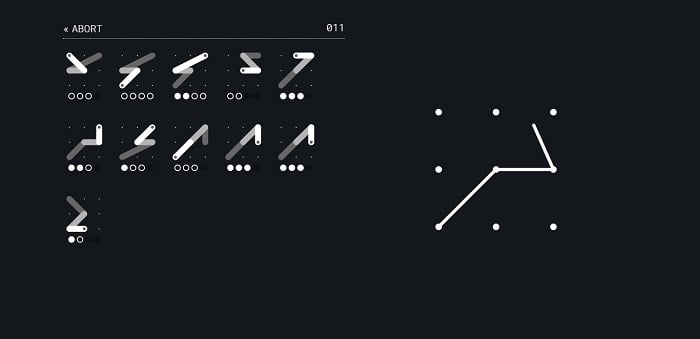
BreakLock

BreakLock is an interesting example of an HTML5 game. This game is a hybrid combination of Mastermind and Android lock game making use of android pattern locks as a game component. You need to connect the dots in order to match the lock pattern and win. This game makes use of Webpack and progressive web app solutions in order to provide a beautiful and mind-boggling game.
Circus Charly html5 tribute in phaser

Circus Charly is a simple and addictive game developed using HTML5 and JavaScript as an honor to the phaser game. This game features a track with fire rings and a player with a circus lion who has to jump through the fire ring and cover a considerable distance to score higher. As the level progresses, fire rings become smaller and the game animation becomes faster.
ClashJS

ClashJS is an interesting and creative AI-based game built using HTML5 as an interface and JavaScript as logic. This is an AI battle game featuring fighter jets where the participants code their AI in order to make them fight. It is a great opportunity to understand how AI works with JavaScript. The game is freely available on GitHub with all the details stating the mechanics of this incredible AI game.
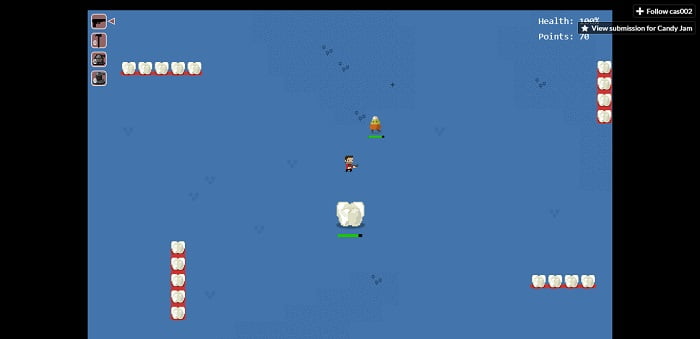
Dental Defender: Saga of the Candy Horde

Dental Defender is one of the most interesting HTML5 tower defense games. It is a hybrid combination of tower defense and shooting games. This game is created using HTML5 for UI, CSS3 for styling while the game logic is written in JavaScript. This game has a concept similar to tower defense where a player has to defend teeth from being eaten by germs. A player can move around the teeth and shoot the germs in order to kill them. This game is very interesting and you will surely like it a lot.
diablo-js

Diablo-js is one of the best HTML5 and JavaScript games that you can find and play right now. It is developed using a minimal code base as possible with html5 canvas and JavaScript. The UI and visuals in this game are incredible where HTML5 animation and JavaScript logic have been put into optimal use. The game basically revolves around a fighter who can move around the map using mouse clicks and killing the enemies which appear. This game might be your best chance to learn about HTML5 to its fullest.
DUCK HUNT JS

Duck Hunt game is a very interesting and engaging game that everyone might have played during the reign of video games. In this game, we basically shoot the ducks which fly from the grass using a joystick but in this case, we use mouse clicks to knock down the flying ducks. This game is implemented using HTML5 and JavaScript. The developer has used PixiJS as a rendering engine and Green Sock Animations for animation purposes.
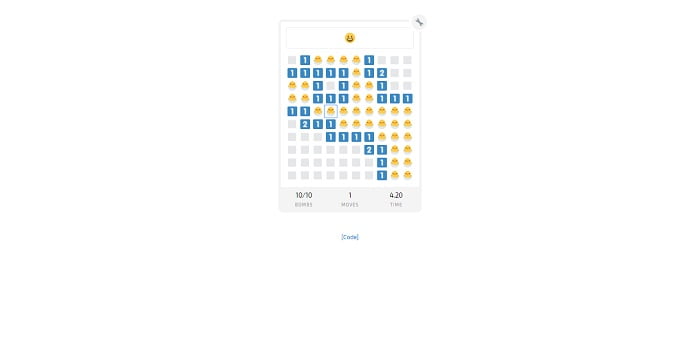
emoji-minesweeper

We all know about the minesweeper game that is available in windows games inventory. Well, this Emoji-minesweeper game is a re-interpretation of the minesweeper game using HTML5 and JavaScript. The only difference is that we place emojis as a marker to spot the bomb position instead of flags. You use left-click to open a spot, right-click to mark a spot as a bomb. I am sure that this game will be as interesting as the traditional one we used to play.
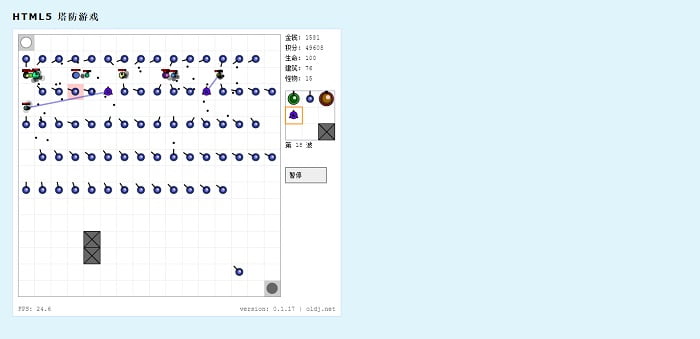
HTML5 tower defense

HTML5 tower defense is another interesting tower defense game that is implemented using HTML5 and JavaScript. In this game, we drag our defensive cannons to the layout map and place them in such a way that the enemies appearing from the whole doesn’t reach our hole. The game also contains statistical data that updates dynamically as the game progresses.
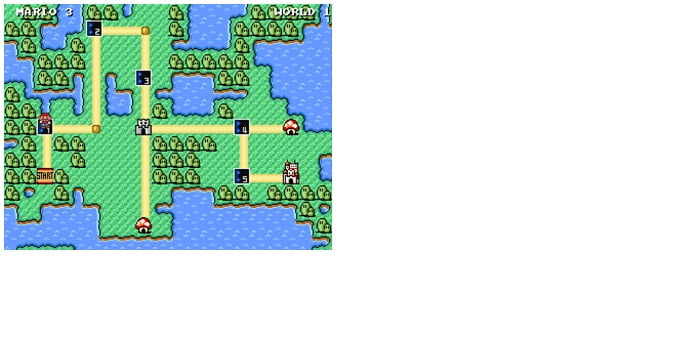
Infinite Mario in HTML5 JavaScript

This Infinite Mario game is a clone of the original Infinite Mario, coded in JavaScript for web browsers using HTML5 for UI/UX. This game features a good example of using Canvas and Audio elements. You will be able to learn a lot about Canvas and Audio elements going through the source code of this game available freely in GitHub.
Tap Tap Adventure

Tap tap adventure is an online game in which you have to move your player to the right place in the game. Whenever you tap on the screen your player moves from one place to another and you can also collect the prices in the game.
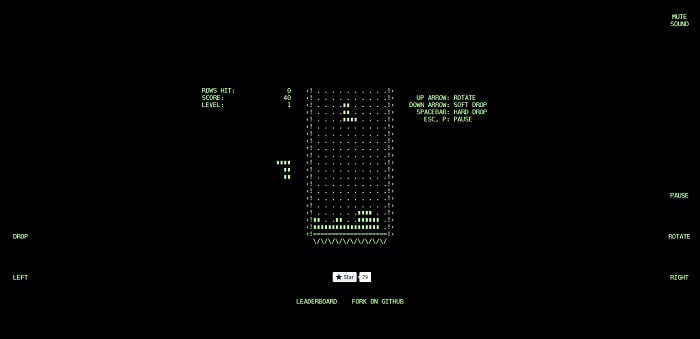
The original TETRIS game simulator

The Tetris game is an interesting and creative simulation of the original 1984 version of the TETRIS game. The developer makes use of HTML5 and JavaScript to implement this game for browsers. The game is completely text-based where every frame of the game animation is rendered into a string of text with 25 rows of 80 chars.
Tic Tac Toe

Tic Tac Toe is one of the most simple and addictive available out there. This game is developed using HTML5, JavaScript, and CSS for some styling. The developer has made use of Google fonts to make this game more visually appealing. This game is an exact replica of tic tac toe that we play in real life using pen and paper. Here, we basically use mouse clicks to place circles and cross in the layout interface.
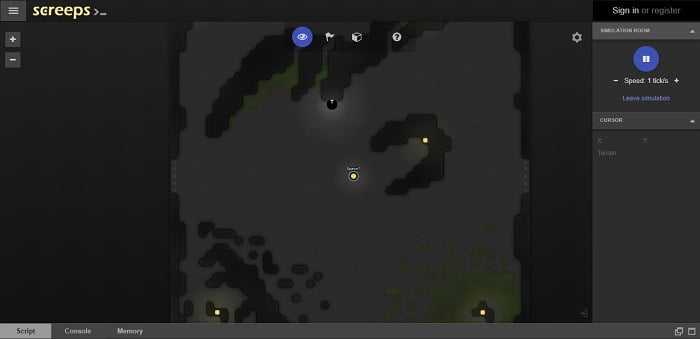
TooAngel Artificial intelligence for screeps

TooAngel game is an incredible screeps game build incorporating Artificial Intelligence along with HTML5 and JavaScript for interface and logic. Screeps basically means “scripting creeps”. This game is an open-source sandbox game for coders, where the core mechanics is to program your units’ AI. You control your colony by writing JavaScript code. This may be a great opportunity for you to learn AI scripts using JavaScript.
towerdefense

towerdefense is a simple tower defense game implemented using p5.JS. You can also make and edit custom maps using this map editor. The game code is freely available in Github along with the controls to play this game.
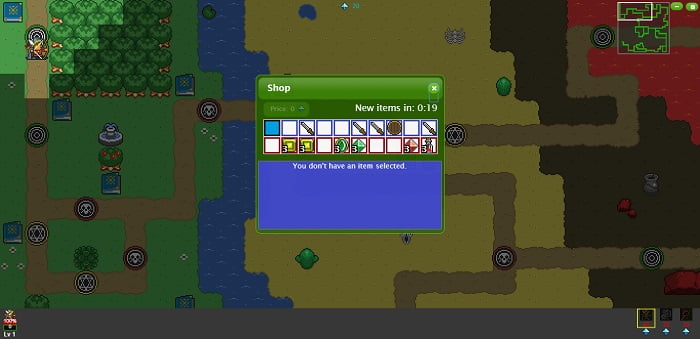
Turrets

Turrets are the small towers on the walls of the castle mostly used as a defensive position for cover firing against the enemy. In this game, you have to kill the enemies using these turrets. You can move the turrets by using the cursor.
You can buy or sell the turrets during the game and you also have to select the difficulty level before starting the game.
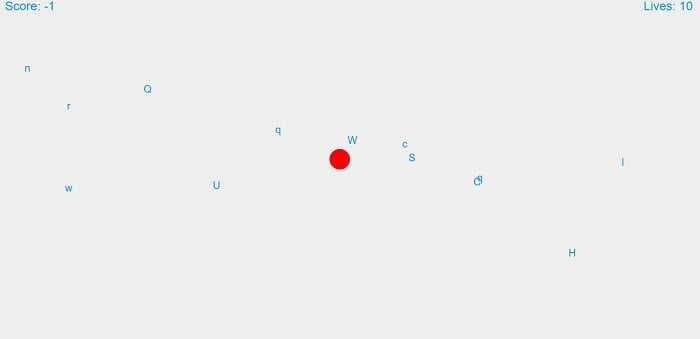
Typer

Typer is a simple Alphabetic Game in which you have a red circle in the center. The random alphabets are approaching this circle which is in the center. If these alphabets hit the center then you lose the game.
So in this game, you have to stop the alphabet from hitting the circle by typing the alphabet and important thing is that this game is case sensitive.
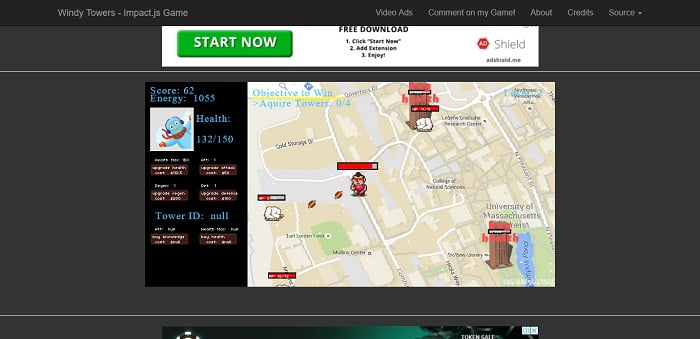
Web Tower Defense

In this game, you have to place the defensive tower on the square in front of the enemies. You have to click on the tower icon and then place it on the square where you want to build the tower.
You have to place towers in such a way in which you can kill maximum enemies.
Alien Invasion

Alien invasion is a game in which you have to kill the aliens by using your plane. In this game, you have to kill the alien coming in the opposite direction of your plane.
You also need to protect your plane from the attack of the aliens and also save your plane from being hit by the aliens.
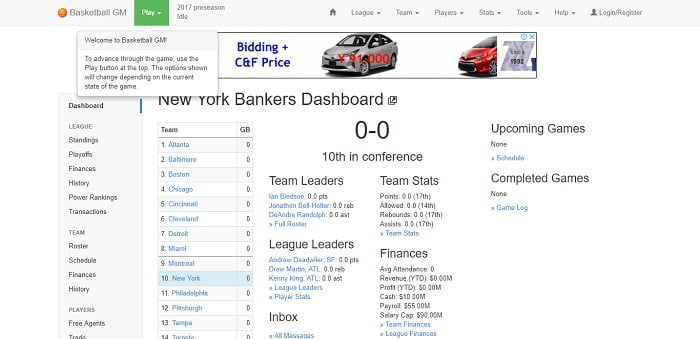
Basketball GM

Basketball GM is a sports management game and you are the sports manager of the team and you have to do all the management duties like managing finances, winning more competitions, player development, and selecting different leagues.
The game is divided into different phases E.g preseason, regular season, playoffs, and drafting. The rules of the game are similar to NBA. This is a very interesting game and you can learn a lot from this game code.
Canvas Tower Defense Game

canvas-td

This is a tower game built using canvas element which is used to build 2d shapes in JS. In this game, the player has to buy the turrets and he has to place these turrets in the way of the enemies. When enemies reach near the turret it opens fire on the enemies.
homemade tower defense game

This is a single-player game in which you have to protect your player from snow bears. You can move your player with the help of the cursor. To survive in this game you have to maintain your help and you can give a boost to your health from towers.
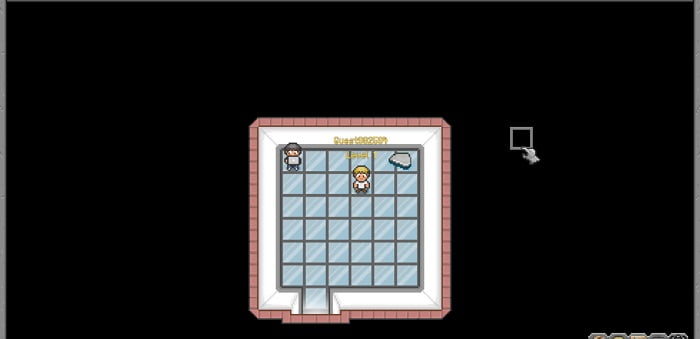
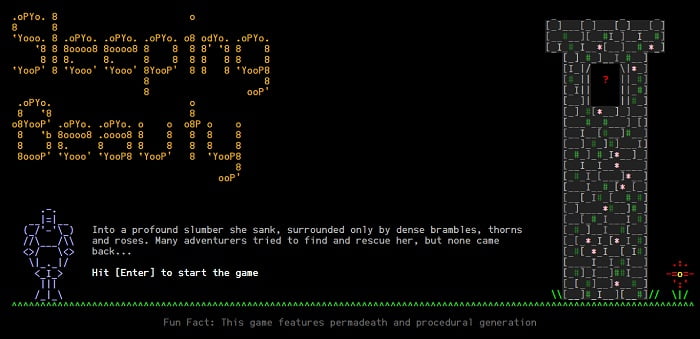
Sleeping Beauty

Sleeping beauty is an online game based on a fairy tale. In this game, you have to reach the princess who is sleeping on tower floor 1. By using arrow keys you can move around and try to reach the tower where a princess is sleeping.
And on a funny note, we also warn you here that before you many adventurers go behind her but no one comes back so be careful.
Space Company

Space company is an online game in which your main task is to gather resources. You can get these resources by mining. You can hire workers or build machines to gain these resources.
SwiftCODE

Swift code is a multiplayer seed typing game for coders. In this game, the coder can make their own single-player or multiplayer game by using a preconfigured programming language. The user has also an option to join the existing games.
Tower Defense

The Tower defense game is built using the three.js library of javascript. In this game, you have to build the tower and assigned bullets to each tower. Your score and progress are also stored in this game. You also have to choose the difficulty level before starting the game.


Great compilation!
by the way, mk.js is actually a simplified version of Mortal Kombat, not Tekken
you guys are woundeerful. i enjoyed all the games
Tic Tac Toe – It is a very easy game if you now strategy
Love tic tac toe – we locals call it noughts and crosses
Thank you for sharing your info. I truly appreciate your efforts and I will be waiting for your further post thank you once again.
I created some games in my channel Youtube.
Tic-Tac-Toe – https://www.youtube.com/watch?v=xougqV0sEy4
Rock-Scissors-Paper – https://www.youtube.com/watch?v=CN7ChIrsZuk
Virtual Piano – https://www.youtube.com/watch?v=vyDgdnL3PVI
Virtual Drums – https://www.youtube.com/watch?v=oZYdYOxuTdM
Shooting range – https://www.youtube.com/watch?v=p8My58bpXAQ
Hi ,
Can i place in my game website for visitors to play for free ?
I hope no copyrights issue for these games. Please clarify.
I can’t run HexGL in my computer.
My error:
Access to XMLHttpRequest at ‘file:///C:/Users/Bojiker/Downloads/.all_game/HexGL-master/geometries/bonus/base/base.js’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
br it will run on online server
i love retro games , Thank you very much.
Thanks for Sharing Great List.
Great article. helped me a lot
Thank you for sharing! Can I place this games in a WordPress site? Would you give me some basic instructions?
Your gaming list is really great. We use this game for my site.
can I upload these games in play store using appygeyser?
Yes, you can. No issues at all.
Thanks for sharing such a piece of useful information 🙂
looks quite attractive
thanks a lot Muhammad
I think Atmegame Game would be a nice addition. It can be played online at https://www.atmegame.com
I am very happy to see this kind of website.
Thanks a lot for this article! Using these sources I’ve created my own version and call it “2048 Virus Evolution 🦠” and it is fantastic 😍😍😍🔥🔥 published in Google Play: https://play.google.com/store/apps/details?id=com.inspirion.virusevolution2048
Really? Is it possible to do so without any problem .. Chopriggt is not coming?
graphic of HexGL so amazing.
Hello. How do u convert the langauge of the downloaded games ? If anyone knows , please do guide
You can’t
It’s just awesome
Thank you 🙂
Dear Furqan, Very nice share. Can you please share any learning game specially math for kids?
Ok. I’ll add them asap.
Muhammad Furqan Ul Haq, you are awesome!
Thank you! شكرا لك!
You’re welcome, dear.
Its possible that the games have sound?
Some of these games already have background music. Can you tell me which specific game you’re talking about?
Nice side
Hexgl game loads the first screen and after click of start it loads a blank screen
Hi Ajeetpal Singh,
Did you saw my previous comment where I had mentioned a fix for the Hexgl game?
Kindly check this link: https://www.edopedia.com/blog/open-source-html5-and-javascript-games/#comment-1380
Do you have open source codes for
multi players and can be played on mobile touch also
8 ball pool https://github.com/thinkpixellab/agent8ball can u guide on installing this game.
Carom
Ludo
Snakes and lader
Air hockey
Fruit slice
Pong
Card games
Sports games
I’ll add these games soon.
wow that would be great.
I am also looking for a HTML5 freelancer who can do some customisation of the open source games for mobile .
Can u suggest one or can u do it. pl connect on email [email protected]
Nice games,
Can these games be played on mobile also
I mean using mobile touch to play the game?
Can you provide codes.
Yes, most of these games can be played on a touch screen mobile device.
thanks: …
can I use them on my web site freely?
can I change them?
Yes, you can use these JavaScript Games on your website however you like, because they are completely free and open source.
I am facing problem to use Astray games into my website!!! It does not logout if I use the code of this games!!!
Am I free to use it on my website.
Yes you can use these javascript games however you like. Their source code is open source and free to use.
Ok…thanks a lot!
You’re welcome dear.
And when I download some of the games, some did not display on my computer.
Can you tell me the name of games which are not working? I’ll check them on my side.
It is working on your site, but not working on my pc.
1: HexGL
2: Mimstris
3: mk.js
4: Astray
Does are the game that’s not working on my pc.
ok. let me check.
I’ve found the error in HexGL game. Below are the details of error and a quick fix.
Note:- First of all you need to open it using localhost (e.g. XAMPP) otherwise the links of files will be broken and hence it will not work.
Error Details:-
1- If you see Error 500 then simply remove the .htaccess file from main folder of this game.
2- You will see below error in your browser console:-
Audio.js:140 Uncaught TypeError: panner.setVelocity is not a function
at Object.bkcore.Audio.setListenerVelocity (Audio.js:140)
at bkcore.hexgl.ShipControls.update (ShipControls.js:542)
at Object.ctx.manager.add.components [as render] (Cityscape.js:484)
at bkcore.threejs.RenderManager.renderCurrent (RenderManager.js:120)
at bkcore.hexgl.HexGL.update (HexGL.js:137)
at raf (HexGL.js:102)
at bkcore.hexgl.HexGL.start (HexGL.js:106)
at bkcore.threejs.Loader.onLoad [as loadCallback] (launch.js:33)
at bkcore.threejs.Loader.updateState (Loader.js:119)
at Loader.js:245
This error occurs because panner.setVelocity function is removed.
Here’s a quick fix:-
1- Open “\bkcore\Audio.js” file in any text editor.
2- On line number 140, you will see this code:-
panner.setVelocity(vec.x, vec.y, vec.z);
simply comment this line by adding double slash // before code. For example:-
//panner.setVelocity(vec.x, vec.y, vec.z);
Now this game will work.
Mimstris game makes use of Yarn dependency manager. So you need to install it as well as you need to install Node.js because it is required for Yarn to work.
1- Download node.js from here: https://nodejs.org/en/
2- Download Yarn from here: https://yarnpkg.com/en/
After that you need to get the dependencies by executing the following command in your command prompt (i.e. CMD). Note: you must run this command from the folder in which you have the game files.
yarn install
Now you have to build the game using below command:-
yarn run build
After that you can run the game by opening /dist/index.html file in your browser.
Astray game is not working because the links to files are broken.
Here’s a quick fix:-
1- Open “index.html” file from your game folder in any text editor.
2- Now on line number 26 to 28 you will see below code:
ironTexture = THREE.ImageUtils.loadTexture(‘/ball.png’),
planeTexture = THREE.ImageUtils.loadTexture(‘/concrete.png’),
brickTexture = THREE.ImageUtils.loadTexture(‘/brick.png’),
You just need to removed the slash that is added just before the file name from all 3 lines.
For example:-
ironTexture = THREE.ImageUtils.loadTexture(‘ball.png’),
planeTexture = THREE.ImageUtils.loadTexture(‘concrete.png’),
brickTexture = THREE.ImageUtils.loadTexture(‘brick.png’),
Note:- You must open this game using localhost (i.e. XAMPP).
thanks a lot
Nice list! Very thorough.
I think Kakuro Game would be a nice addition. It can be played online at https://www.kakurogame.com
Thanks.
Is it open source?
Good day! This is my first visit to your blog!
We are a group of volunteers and starting a new initiative in a
community in the same niche. Your blog provided us beneficial information to work on. You have done a marvellous job!
I’m pleased to hear that my article is helpful for you. Please keep visiting my blog as i’ll be writing more articles related to web designer and developer community.
Wow. Nice effort dear.
Thanks dear.
this games are fintastic. i’m in love with this games.
Oh man, you are my persona Jesus Christ! Amazing list!
how to add ads facebook on the game
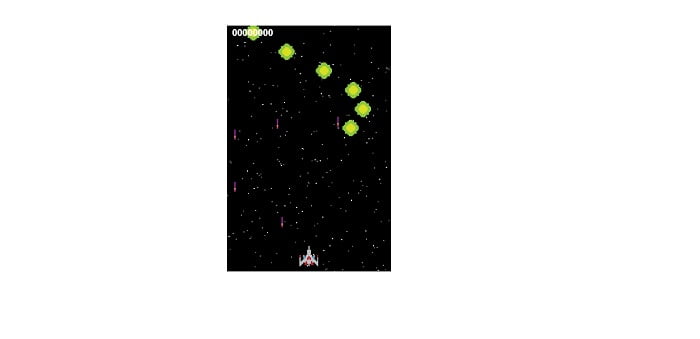
Here is a Game I made in 2015.
https://filmsbykris.com/games/Space-Attack/
Source Code:
https://gitlab.com/metalx1000/Space-Attack
The Game doesn’t really have an ending.
After the 4th boss, the game just gets harder and harder until it’s unplayable.
But, it’s fun up until then, and maybe someday I’ll add an ending.
Wow. Nice effort dear.
Very nice game!
Thanks Bob. 🙂
Hi Kristofer,
Can you convert the game for mobile optimisation and playable on mobile touch controls. Game to end after 3 deaths
Your guys are wonderful!! Good job
Thanks dear. 🙂
awesome Stuff like ever.
Thanks
You are welcome bro. 🙂
Some genuinely nice stuff on this internet site, I like it.
I’m glad to hear that you find my website helpful.
My favorite is 3D Hartwig chess. Good for brain 😉
Yes, it’s an amazing game. I’m in love with its animated user interface. 😀
All game good thank you for share this awesome games..
You are welcome dear. 🙂
its awesome
Thanks a lot Sammy. 😉
Hmmm right
yes this is great! this games are fintasttic
yes you are right. nice games!
yes it is! you are rigth.
Tic Tac Toe – It is a very easy game if you now strategy
Yup, that’s true.